自分のブログのデザインに満足してますか?
はじめに

この記事では、
WordPressで人気の無料テーマ【Cocoon】
のデザインをオシャレにカスタマイズする
ための方法…具体的には、
『おすすめカード』(ピックアップコンテンツ)
の設定方法について、画像多めでやさしく
解説していきます。
ブログのデザインに関する悩み

自分のブログのデザインが他の人のブログと比べて
- ショボい
- カッコ悪い
- みすぼらしい
せいで、
「こんなダサいデザインじゃ誰も読んでくれない」
んじゃないか、「せっかく読みに来てくれた人も
すぐに帰ってしまう」んじゃないかと不安。
さらには、
自分で自分のショボいブログを見るたびに、
ブログを書くモチベーションが上がらない。
どうせ読んでもらえるなら、
「あっ、ちょっとこのブログのデザイン素敵。」
「こんな風にオシャレにブログ作りたい!」
「この人のセンス、めっちゃ好き!」
とか思われたいですよね。
おすすめカードで「あなたらしさ」を表現

おすすめカード(ピックアップコンテンツ)
とは、ブログのタイトルまたはヘッダー下
にあるリンクつきの画像のこと。

あなたのブログに訪れた人に、
「このブログの得意分野」みたいなのを
アピールできる絶好のエリアです。
おすすめカードの数は【4つ】
がオススメということで、
それにならって私も【4つ】にしてます。
ここから本番~おすすめカードの作り方~

話を進めていく大前提として、
この記事ではワードプレスの無料テーマ
Cocoonでのおすすめカード(ピックアップコンテンツ)
の設定方法(カスタマイズ方法)について解説します。
カテゴリーの作成
※既にカテゴリーを設定している人は、
読み飛ばしてもらってOK。
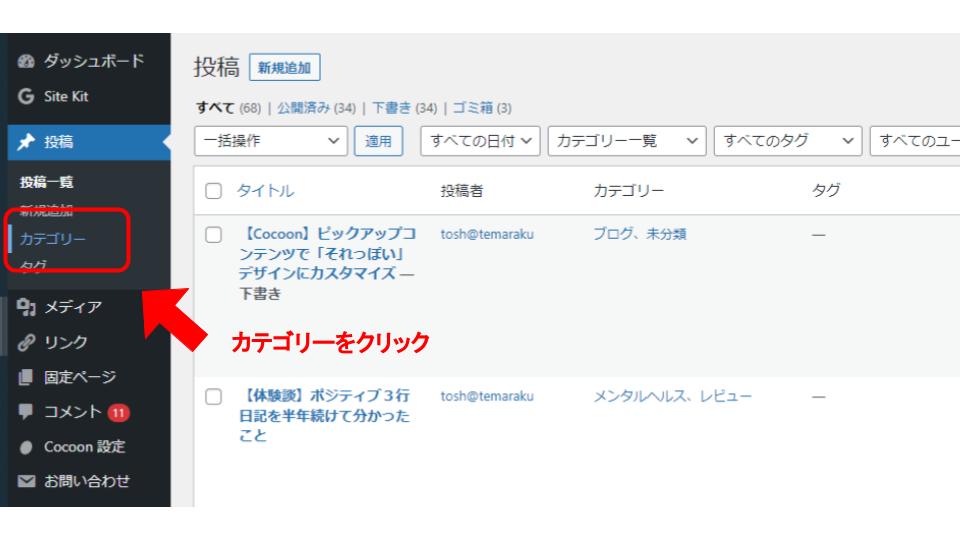
■ダッシュボード左側にある「カテゴリー」をクリック。

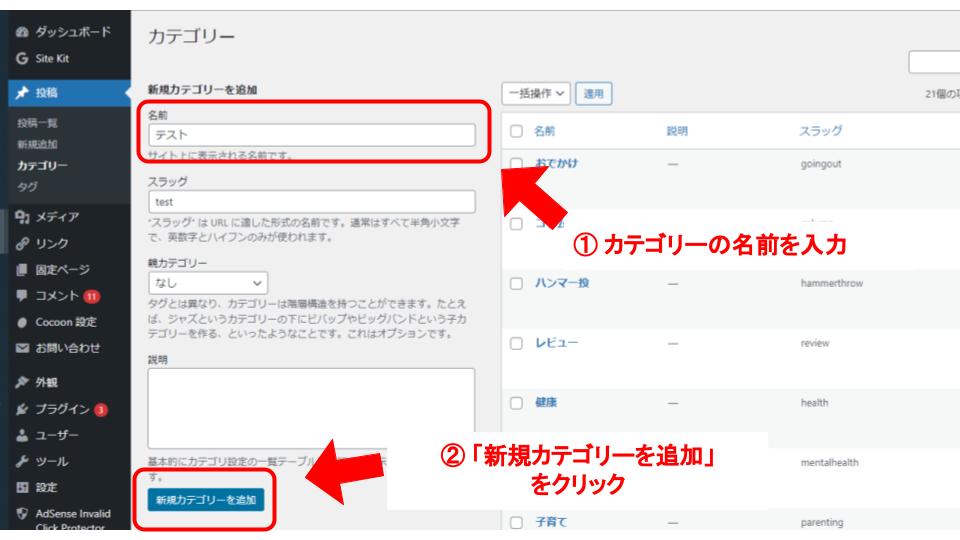
■①カテゴリーの名前を入力。
■②「新規カテゴリーを追加」をクリック。

アイキャッチ画像の設定
※カテゴリーのアイキャッチ画像を設定
している人は、読み飛ばしてもらってOK。
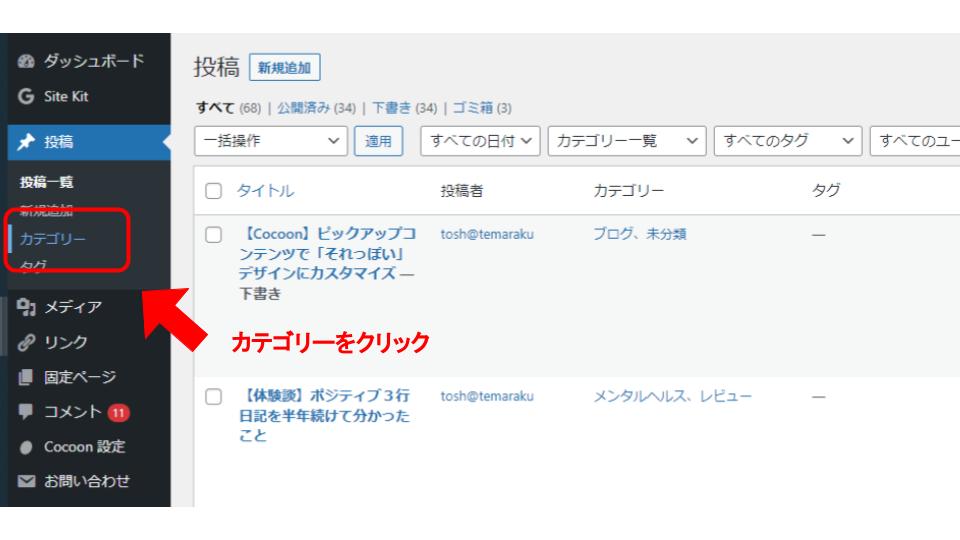
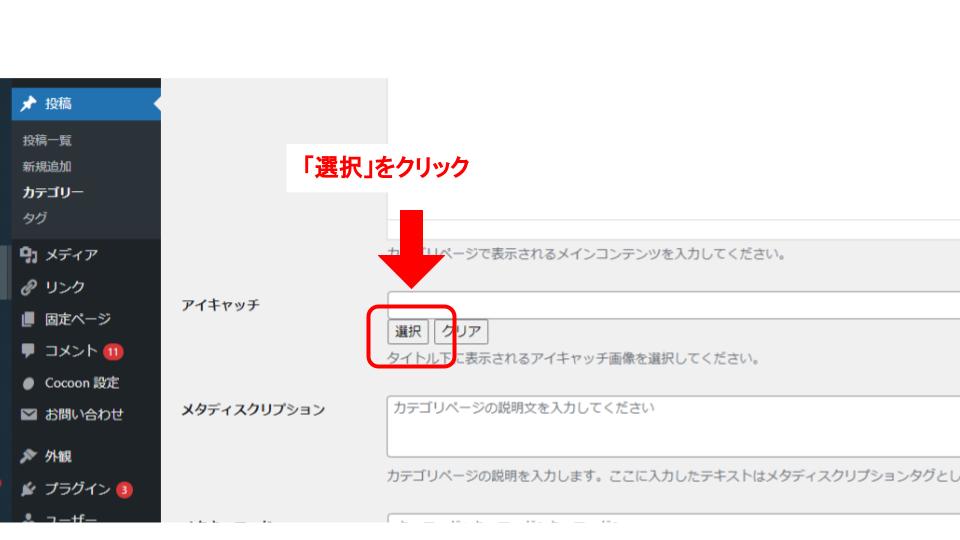
■ダッシュボード左側にある「カテゴリー」をクリック。

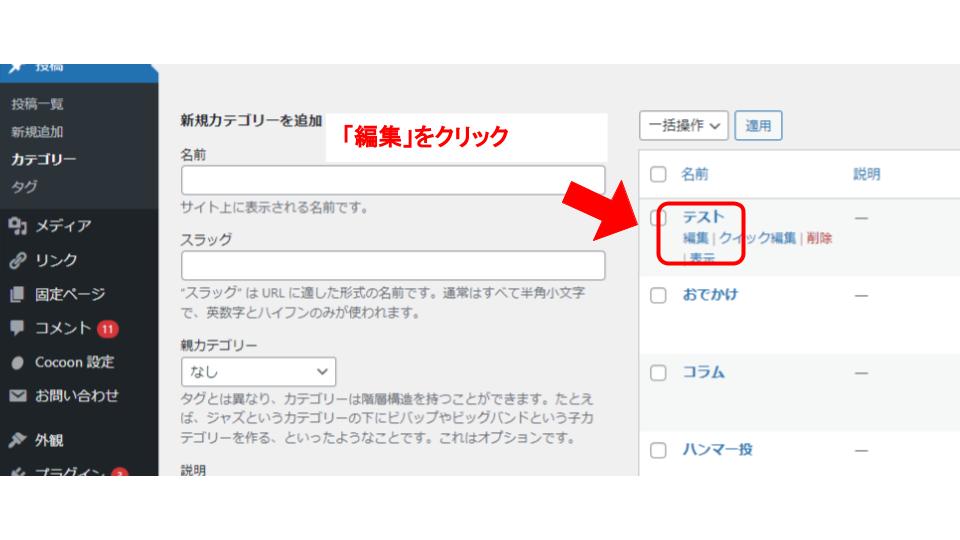
■アイキャッチ画像を設定したいカテゴリーのすぐ下にある「編集」をクリック。

■ページの中段以降にある「アイキャッチ」の「選択」をクリック。

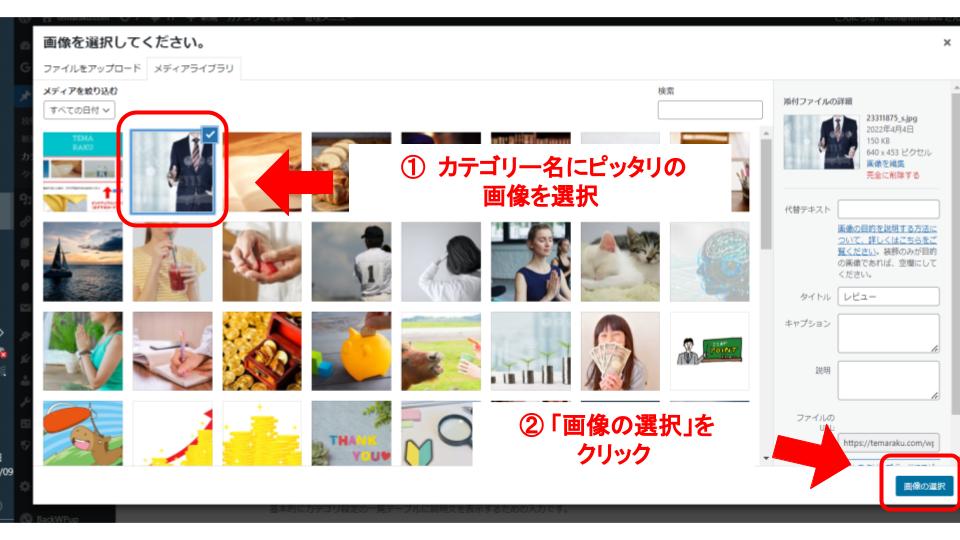
■① カテゴリー名にピッタリの画像を「メディアライブラリ」から選択。
※「メディアライブラリ」にピッタリの画像が無い場合は「ファイルをアップロード」から画像をアップロード。
■② 「画像の選択」をクリック。

ちなみに私のアイキャッチ画像のほとんどは
『photoAC』からダウンロードしてます。
メニューの作成
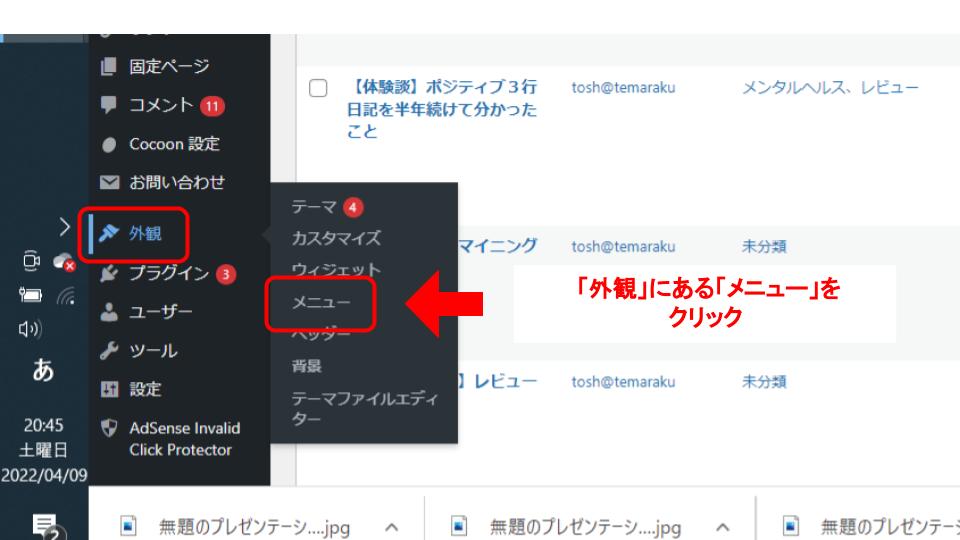
■ダッシュボード左側にある「外観」の「メニュー」をクリック。

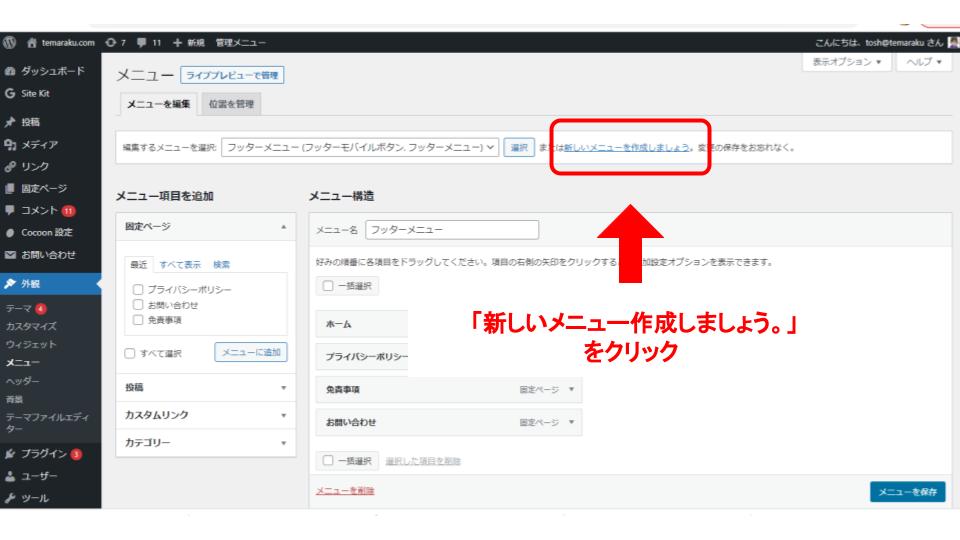
■「メニューを編集」から「新しいメニューを作成しましょう」をクリック。

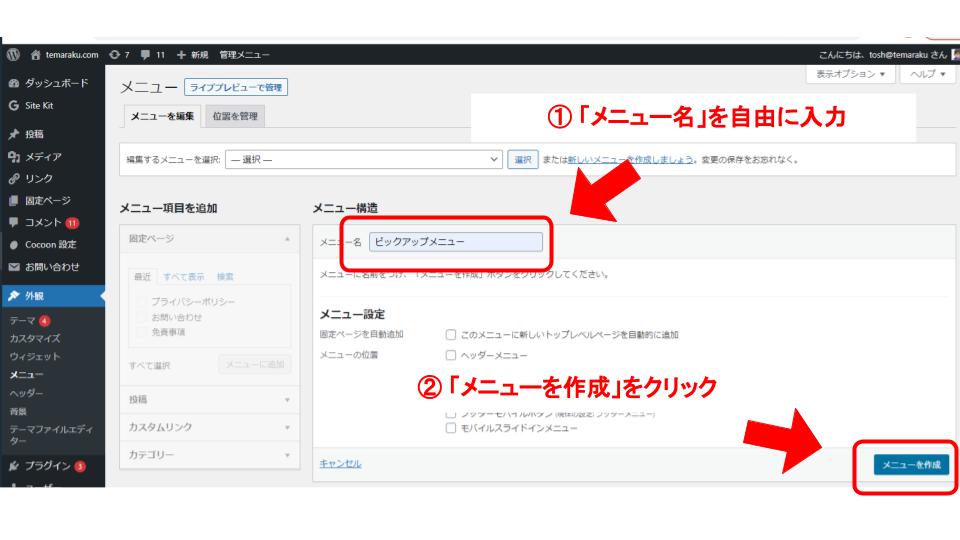
■①「メニュー名」を入力。
※この記事では「ピックアップメニュー」としました。
■②「メニューを作成」をクリック。
※メニュー設定は行わなくてOK。

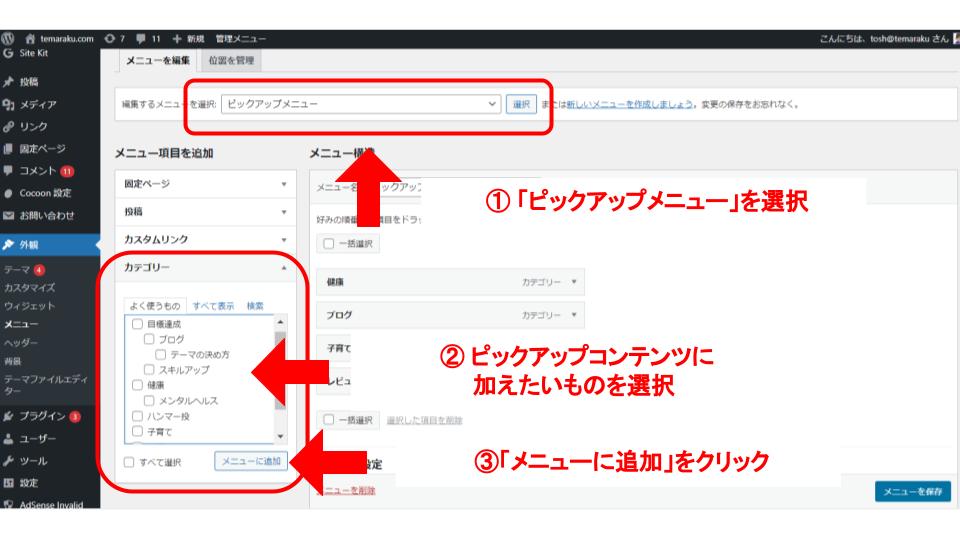
■①「メニューを編集」にて、「編集するメニューを選択」する。
■②画面左側の「メニュー項目を追加」からピックアップコンテンツに追加したいメニュー項目を選択。
■③「メニューに追加」をクリック。

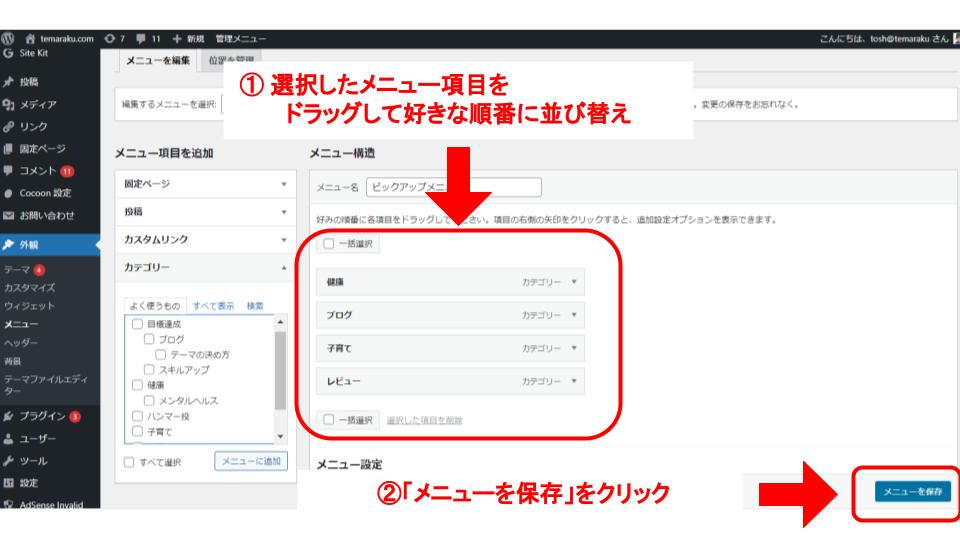
■①「メニュー構造」で、選択したメニューを好きな順番に並び替える。
■②「メニューを保存」をクリック。
※「メニュー設定」の項目には何もチェックしなくてOK。

おすすめカードの設定
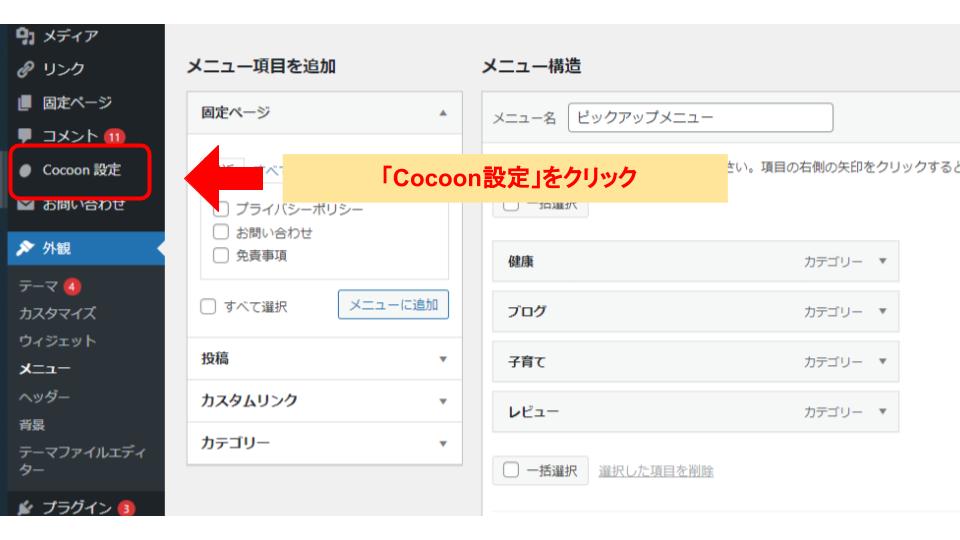
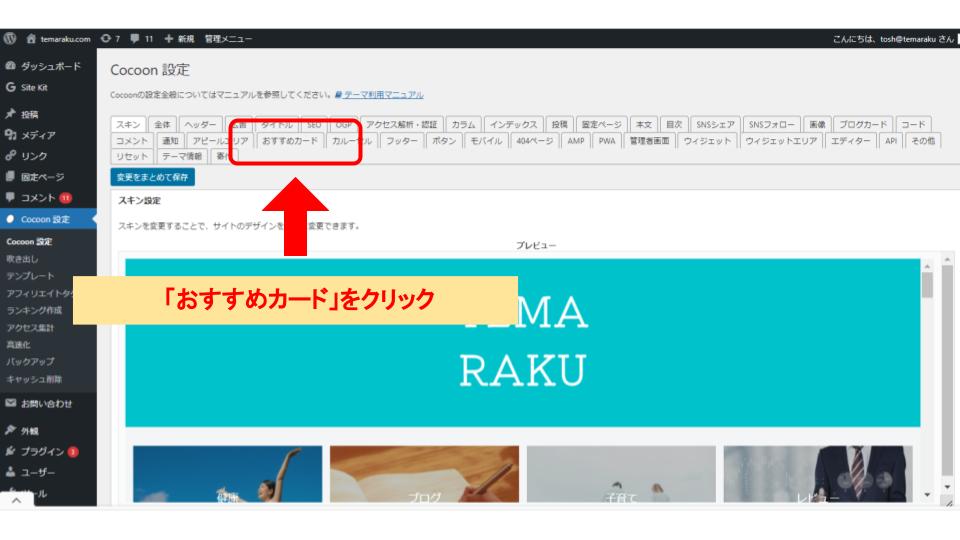
■ダッシュボード左側にある「Cocoon設定」をクリック

■「おすすめカード」をクリック

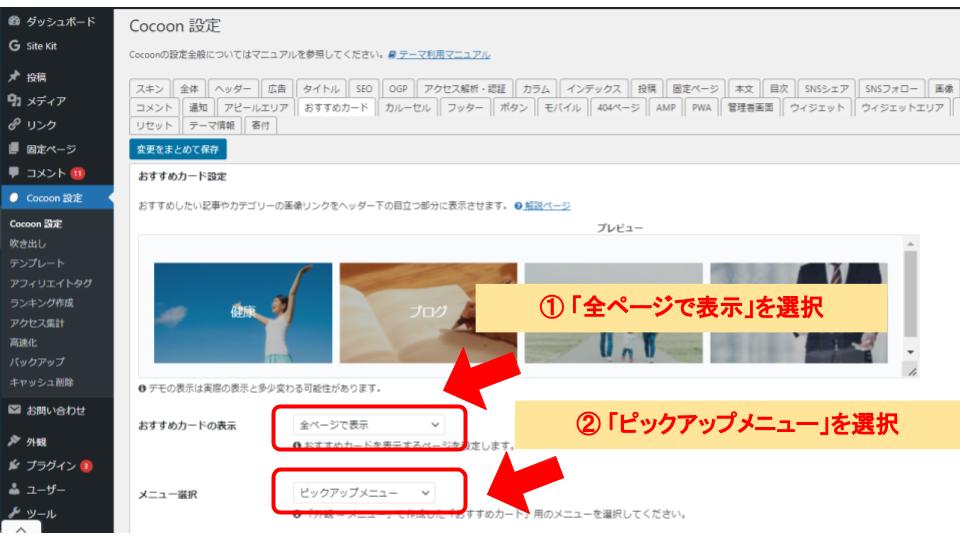
■①「おすすめカードの表示」部分で「全ページで表示」を選択。
■②「メニュー選択」で「ピックアップメニュー」を選択。

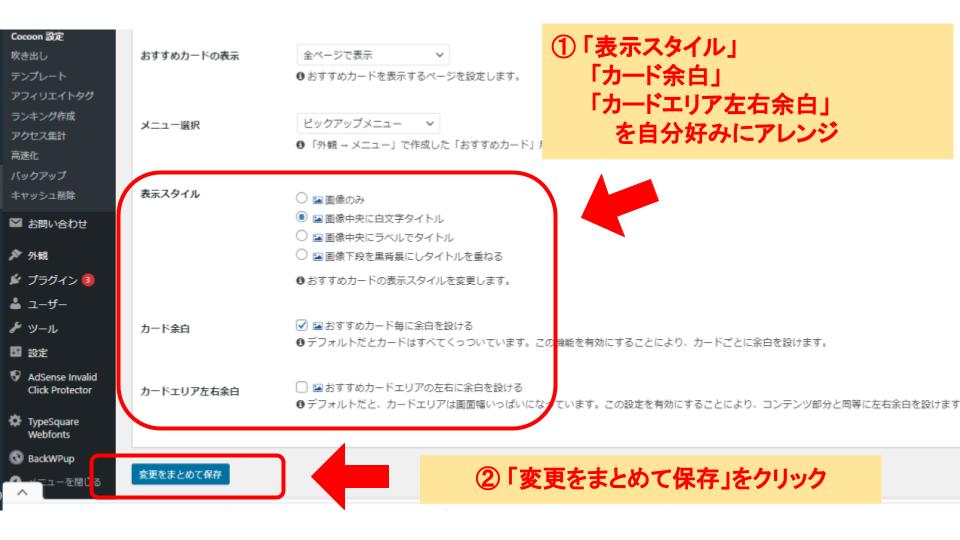
■①「表示スタイル」、「カード余白」、「カードエリア左右余白」はお好みで。
■②最後に「変更をまとめて保存」をクリック。

完成!!!
お疲れさまでした!!!
トップページを確認してみると、
ピックアップコンテンツ(おすすめカード)が
表示されていると思います。
今回参考にさせていただいたページ

ヒトデさんのコチラの記事を参考にブログのデザインを編集しました。

(出典:「Cocoonを使って、ブログを30分で「それっぽい」デザインにする手順を紹介」@hitodeblog)
体験談~おすすめカードを導入したことで~

おすすめカードを導入したのは、ブログを始めて約3か月後。
ブログ開設3カ月の私は、約1時間(気に入ったアイキャッチ
画像を探すのにかけた約30分を含む)で、おすすめカードを
導入することができました。
おすすめカードを導入したことで、私らしさを表現できる、
個人的には大満足のデザインにカスタマイズできました。
おすすめカードを導入して約3か月経ちましたが、今でも
気に入っていて、自分のブログをみるたびニヤニヤしてます。
思ったのが、
ブログのモチベーションが下がるという『魔の3ヶ月』まで、
記事の投稿に集中し、モチベーションが下がってきたなと感じた
ところでブログデザインのカスタマイズに手を付けるというのは、
『魔の3ヶ月』を乗り切るうえで良いアイデアなんじゃないかと
今回の自分の経験を通して思いました。
『魔の3カ月』を乗り切る別のアイデアは、コチラ(↓)の記事で
紹介しています。
最後までお読みいただきありがとうございます。
「ちょっと良かったよ」
「ちょっとタメになったよ」
と思っていただけたら嬉しいです。
この記事を読んでくださった皆様が、
皆さん好みのデザインにカスタマイズできますことを
願っております。そしてさらには、
ブログへのモチベーションがUP、
PVが増加、収益が増加し、
ブログを始める際に掲げた皆様の夢や目標に
近付いていけますことを願っております!
それでは、、、
\手間を楽しもう/











コメント