ブログを始めたばかりの人にとって、自分のブログを見るたび、ショボい、カッコ悪い、みすぼらしいって思うことないですか?そして「こんなダサいデザインじゃきっと誰も読んでくれない…」って思ったり、さらには自分で自分のショボいブログを見るたびに、ブログを書くモチベーションが下がってしまう…ってことないですか?
ブログを始めたからにはそれなりにデザインを整えて、「ちょっとこのブログのデザイン素敵」って思われたいですし、自分で自分のブログを見るたびにテンションやモチベーションが上がるものを作りたいですよね?
そこでこの記事ではワードプレスの無料テーマCocoonで、おすすめカード(ピックアップコンテンツ)を設定、カスタマイズするための方法について、画像多めで分かりやすく説明していきたいと思います。
おすすめカードとは?
おすすめカード(ピックアップコンテンツ)とは、すぐ下の画像にあるようなブログのタイトルまたはヘッダー下にあるリンクつきの画像が並んだ部分のことを指します。

ブログに訪れた人に「なるほど、このブログはこういうことに関する記事書いてるんだな」とか思ってもらったり、ブログの筆者が「私のブログではこんなことを書いてますよ!」とアピールできる絶好のエリアです。ちなみにおすすめカードの数は【4つ】がオススメということで、それにならって私もとりあえず【4つ】にしてます。
おすすめカードの作り方① 読み進める前に
話を進めていく大前提として、私はワードプレスの無料テーマCocoonを使用しています。
ですので、ワードプレスの無料テーマCocoonでのおすすめカード(ピックアップコンテンツ)の作り方について説明していきます。またブログを始めたばかりの方が読むことを想定しています。所要時間約30分でそれなりのデザインを作るべく、なるべく余計なことを省いて説明していきます。
おすすめカードの作り方① カテゴリーの作成
※既にカテゴリーを設定している人は、読み飛ばしてもらってOKです。
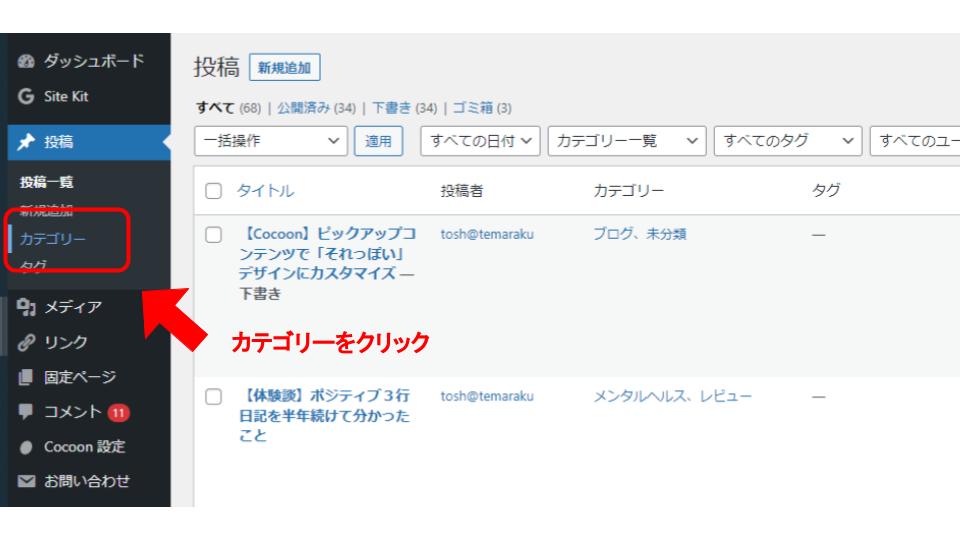
手順1)ダッシュボード左側にある「カテゴリー」をクリックします。

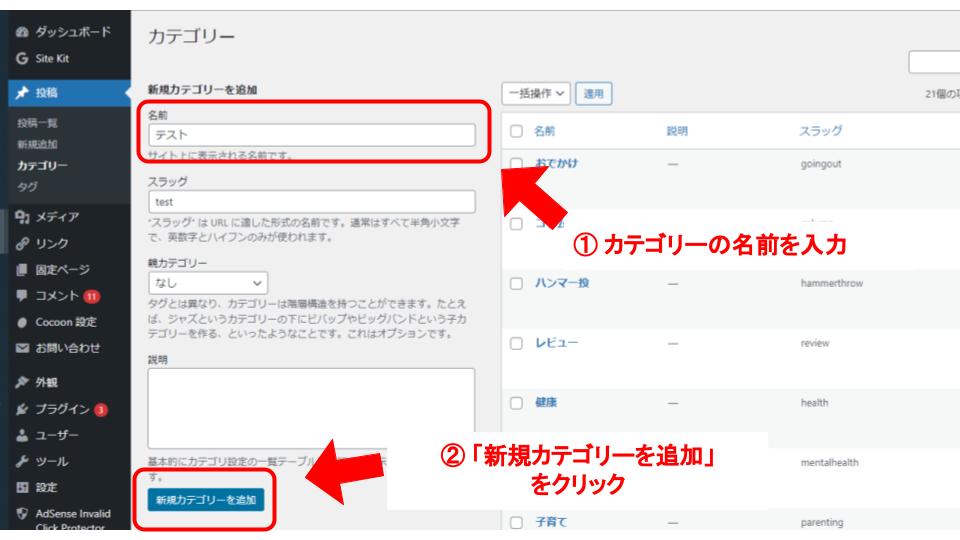
手順2)①カテゴリーの名前を入力。
手順3)②「新規カテゴリーを追加」をクリックします。

おすすめカードの作り方③ アイキャッチ画像の設定
※既にカテゴリーのアイキャッチ画像を設定している人は、読み飛ばしてもらってOKです。
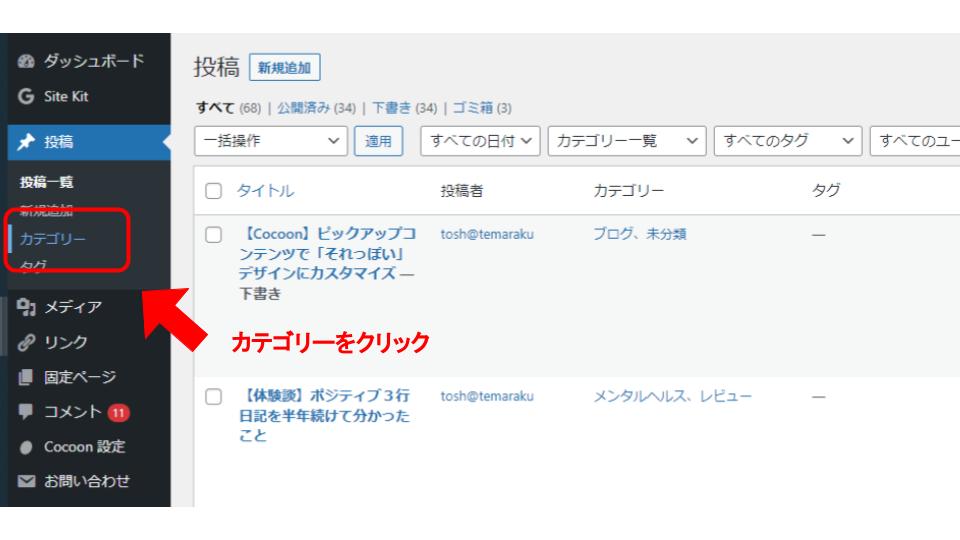
手順4)ダッシュボード左側にある「カテゴリー」をクリックします。

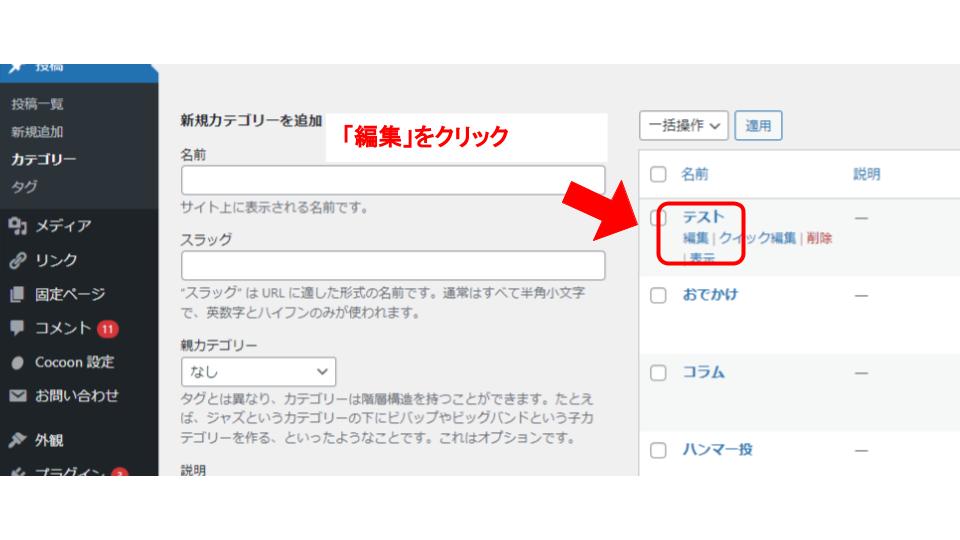
手順5)アイキャッチ画像を設定したいカテゴリーのすぐ下にある「編集」をクリックします。

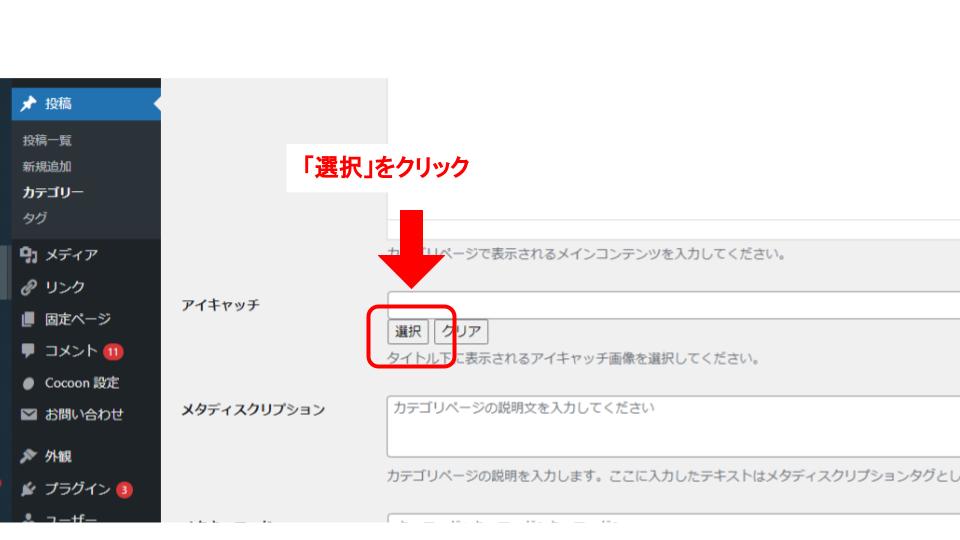
手順6)ページの中段以降にある「アイキャッチ」の「選択」をクリックします。

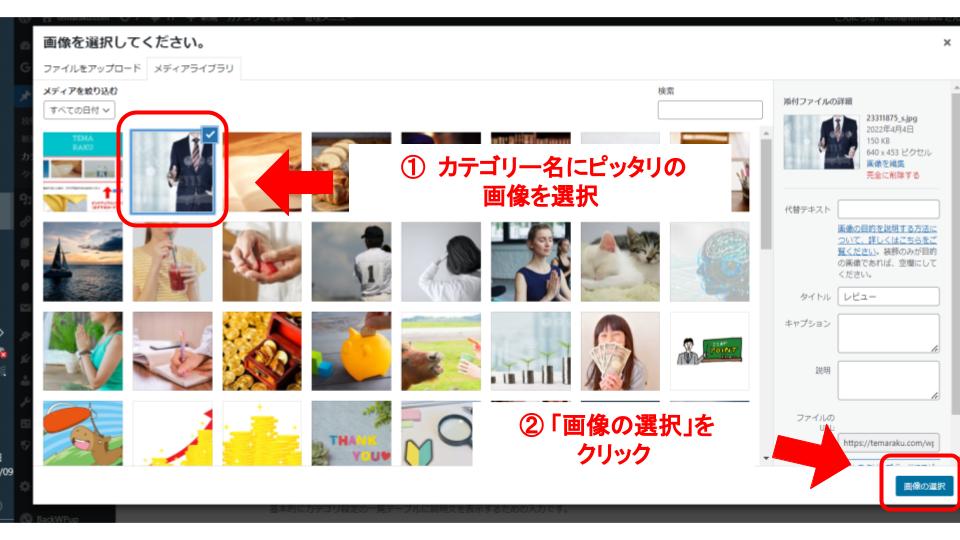
手順7)① カテゴリー名にピッタリの画像を「メディアライブラリ」から選択します。「メディアライブラリ」にピッタリの画像が無い場合は「ファイルをアップロード」から画像をアップロードしましょう。
手順8)② 「画像の選択」をクリック。

ちなみに私のアイキャッチ画像のほとんどが『photoAC』でダウンロードしてます。
おすすめカードの作り方④ メニューの作成
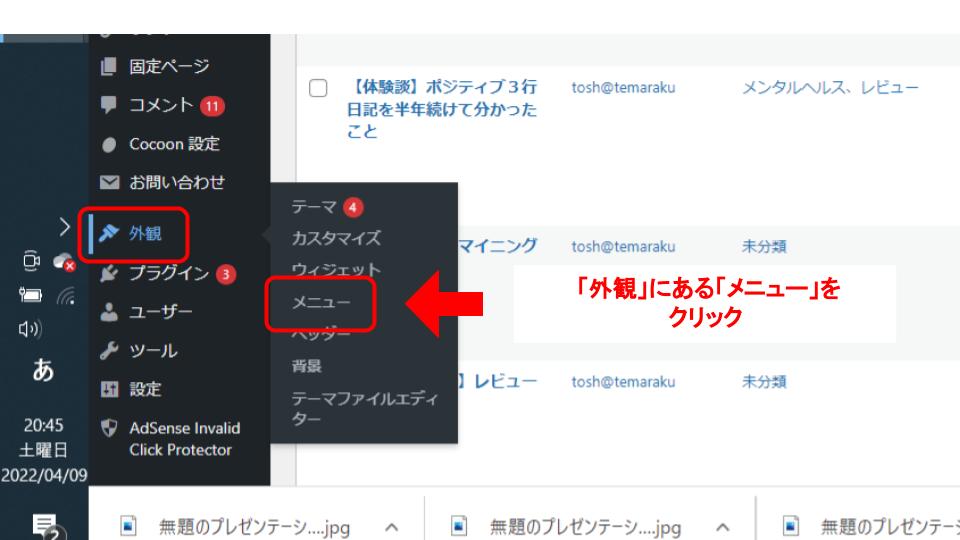
手順9)ダッシュボード左側にある「外観」の「メニュー」をクリックします。

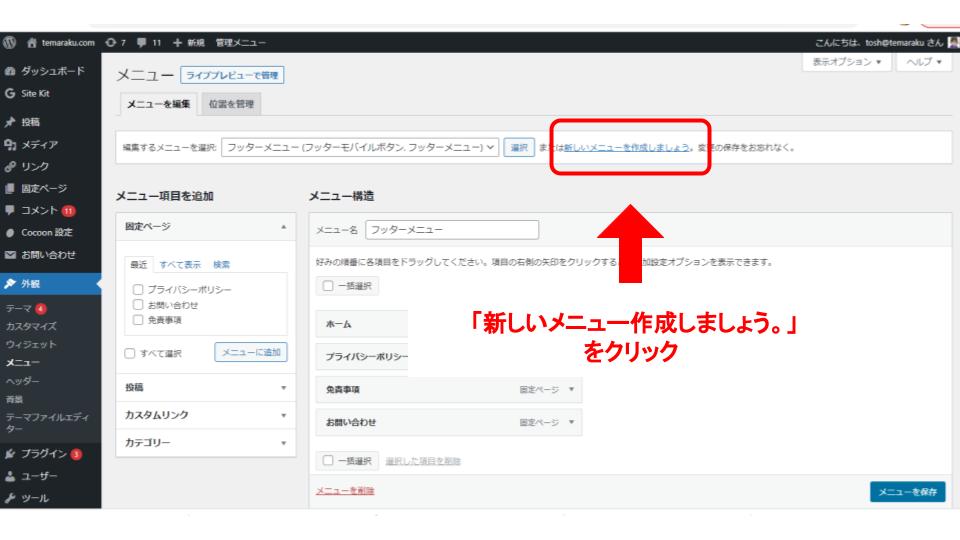
手順10)「メニューを編集」から「新しいメニューを作成しましょう」をクリックします。

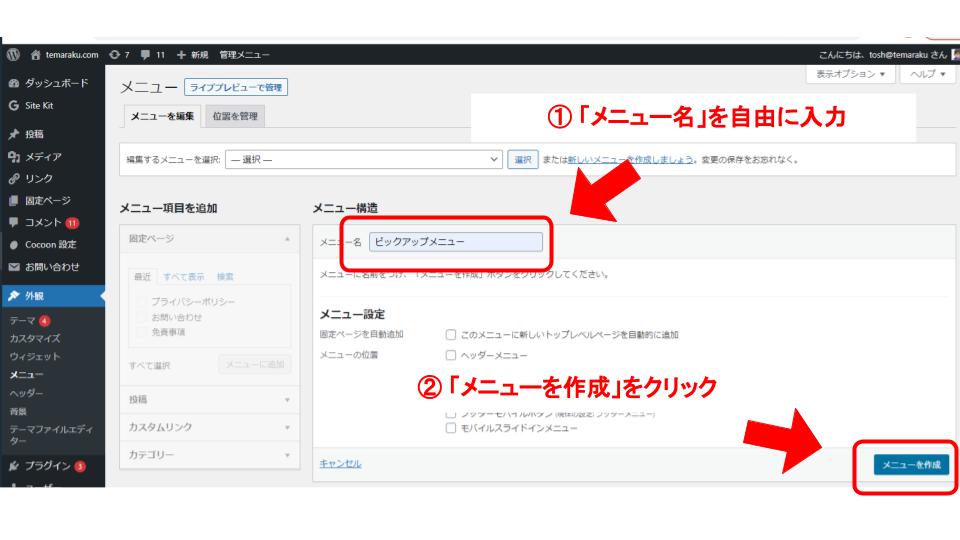
手順11)①「メニュー名」を入力します。この記事では「ピックアップメニュー」としました。
手順12)②「メニューを作成」をクリックします。「メニュー設定」は行いません。

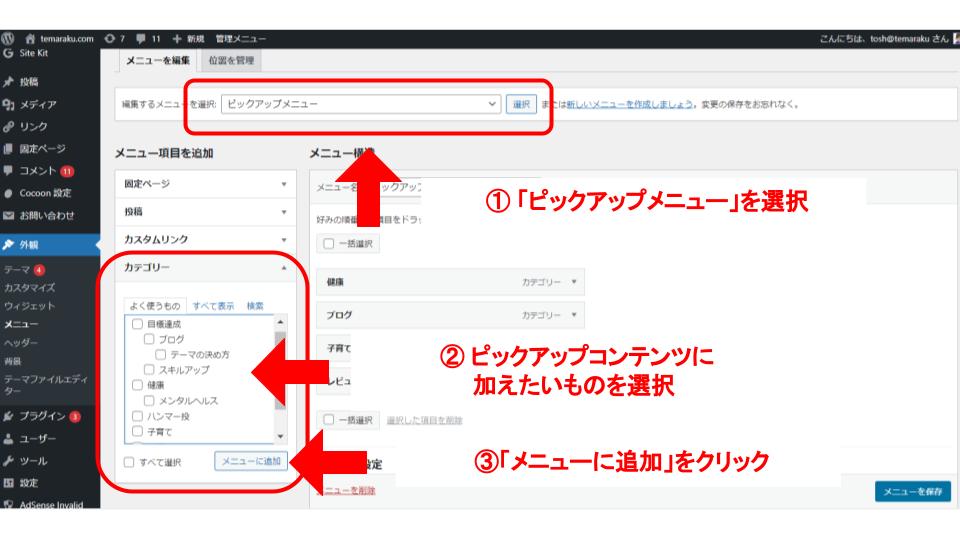
手順13)①「メニューを編集」の「編集するメニューを選択」でピックアップメニューを選択します。
手順14)②画面左側の「メニュー項目を追加」からピックアップコンテンツに追加したいメニュー項目を選択します。
手順15)③「メニューに追加」をクリックします。

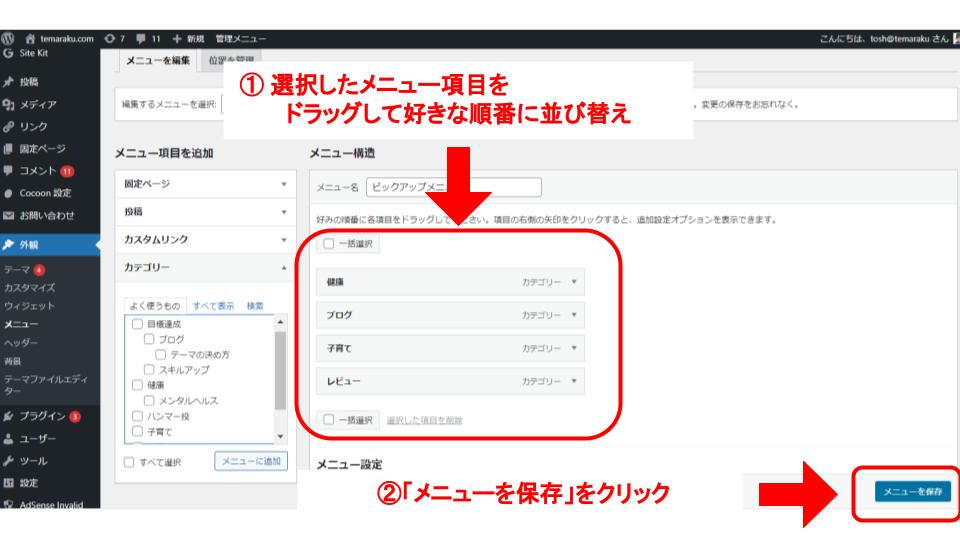
手順16)①「メニュー構造」で、選択したメニューを好きな順番に並び替えます。
手順17)②「メニューを保存」をクリックします。「メニュー設定」の項目には何もチェックしません。

おすすめカードの作り方⑤ おすすめカードの設定
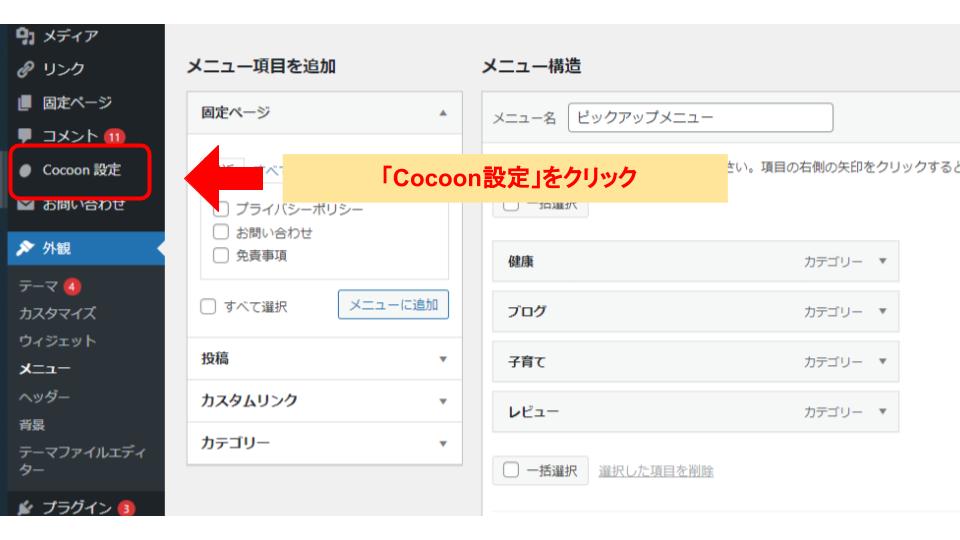
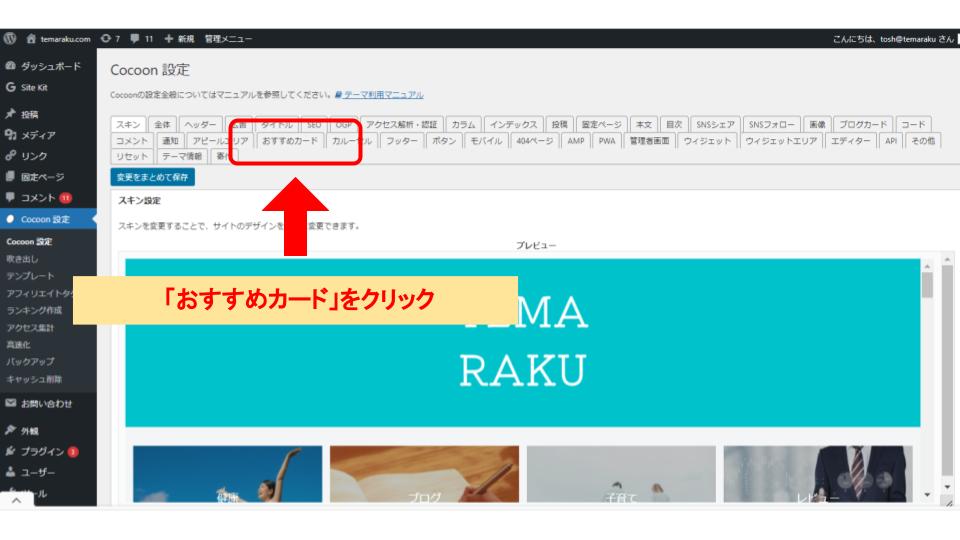
手順18)ダッシュボード左側にある「Cocoon設定」をクリックします。

手順19)「おすすめカード」をクリックします。

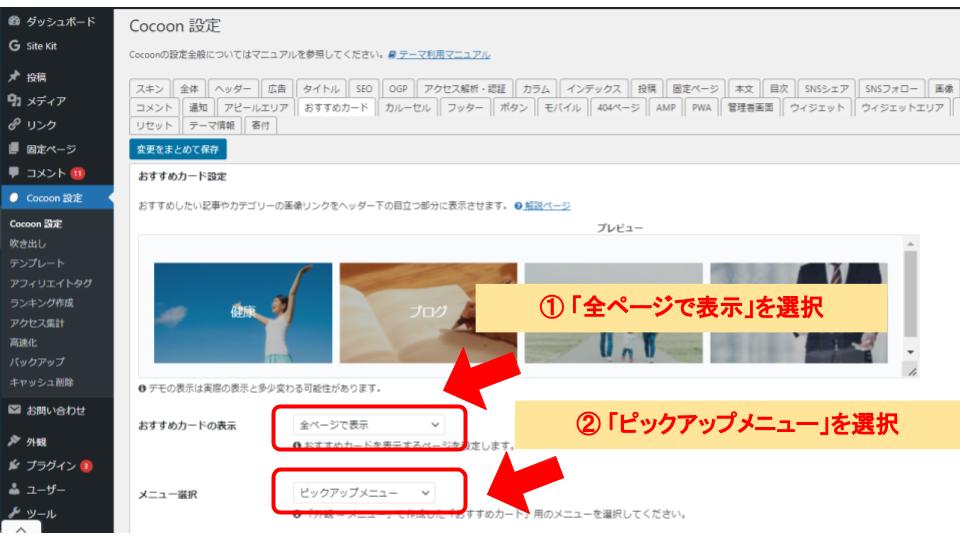
手順20)①「おすすめカードの表示」部分で「全ページで表示」を選択します。
手順21)②「メニュー選択」で「ピックアップメニュー」を選択します。

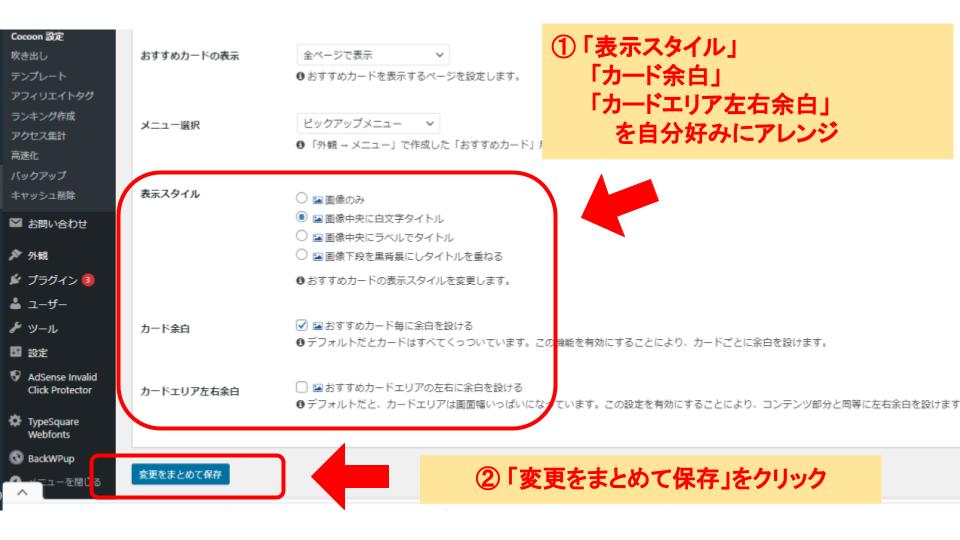
手順22)①「表示スタイル」、「カード余白」、「カードエリア左右余白」を自分好みにアレンジします。
手順23)②最後に「変更をまとめて保存」をクリックします。

おすすめカードの作り方⑥ おすすめカードの確認
お疲れ様でした!!!
自分のブログのトップページを確認してみると、おすすめカードが表示されていると思います!万が一うまく表示されていない場合は、手順1に戻って、ひとつずつ確認してみてください。
おすすめカードの作り方⑦ 参考資料
ヒトデさんのコチラの記事を参考に私自身のブログのおすすめカード(ピックアップコンテンツ)を設定、カスタマイズしました。また、この記事を書く際にもめちゃくちゃ参考にさせていただきました。この場を借りて感謝申し上げます。ありがとうございます!!!

(出典:「Cocoonを使って、ブログを30分で「それっぽい」デザインにする手順を紹介」@hitodeblog)
最後に ブログ初心者の方へ
私自身、ブログを始めて約7カ月が経ちました。「ブログで月収3~5万円は誰でも達成できる!」みたいな甘い言葉に魅かれて始めましたが、「ブログで月収3~5万円とか本当に達成できるの!?」「そんな人本当におるん!?」「めちゃくちゃ難しいじゃん!」ってのが率直な意見です。
とはいえ、ブログをやり始めるとゲームを攻略していくみたいな感じで楽しんでいます。また自分の考えを整理することもできるし、ブログ始めてよかったなと思っています。
ブログを続けていくうえで参考になりそうな記事を紹介しますので、是非是非ご覧ください。
ブログのネタに困っている人にはコチラの記事を(↓)。
ブログへのモチベーションを爆上げしたい方にはコチラの記事を(↓)。
逆に、モチベーションに頼らず、着々とブログを続けていくテクニックについて知りたい方はコチラの記事を(↓)。
ブログを始めたはいいけど、全然稼げないし、やめちゃおっかな~って思っている人にはこの記事を(↓)。
最後までお読みいただきありがとうございます。
「ちょっと良かったよ」、「ちょっとタメになったよ」と思っていただけたら嬉しいです。 それでは、、、
\手間を楽しもう/














コメント