自分のブログのデザインが他の人のブログと比べて、ショボい・カッコ悪い・みすぼらしいせいで、「こんなダサいデザインじゃ誰も読んでくれない」んじゃないか、「せっかく読みに来てくれた人もすぐに帰ってしまう」んじゃないかと不安。さらには、自分で自分のショボいブログを見るたびに、ブログを書くモチベーションが上がらない。どうせ読んでもらえるなら、「あっ、ちょっとこのブログのデザイン素敵。」「こんな風にオシャレにブログ作りたい!」「この人のセンス、めっちゃ好き!」とか思われたいですよね?
『おすすめカード』を設定しよう
この記事では、WordPressで人気の無料テーマ【Cocoon】のデザインをオシャレにカスタマイズするための方法…具体的には、『おすすめカード』(ピックアップコンテンツ)の設定方法について、画像多めでやさしく解説していきます。
おすすめカードで『あなたらしさ』を表現
おすすめカード(ピックアップコンテンツ)とは、こういうの(下の画像)を見たことないですかね?ブログのタイトルまたはヘッダー下にあるリンクつきの画像のこと。

あなたのブログに訪れた人に、「私はこういう記事を書いてますよ~」みたいなのをアピールできる絶好のエリアです。おすすめカードの数は【4つ】がオススメということで、それにならって私も【4つ】に設定してます。
ここから本番!『おすすめカード』の作り方
話を進めていく大前提として、この記事ではワードプレスの無料テーマCocoonでのおすすめカード(ピックアップコンテンツ)の設定方法(カスタマイズ方法)について解説していきます。
カテゴリーの作成
※既にカテゴリーを設定している人は、読み飛ばしてもらってOK。
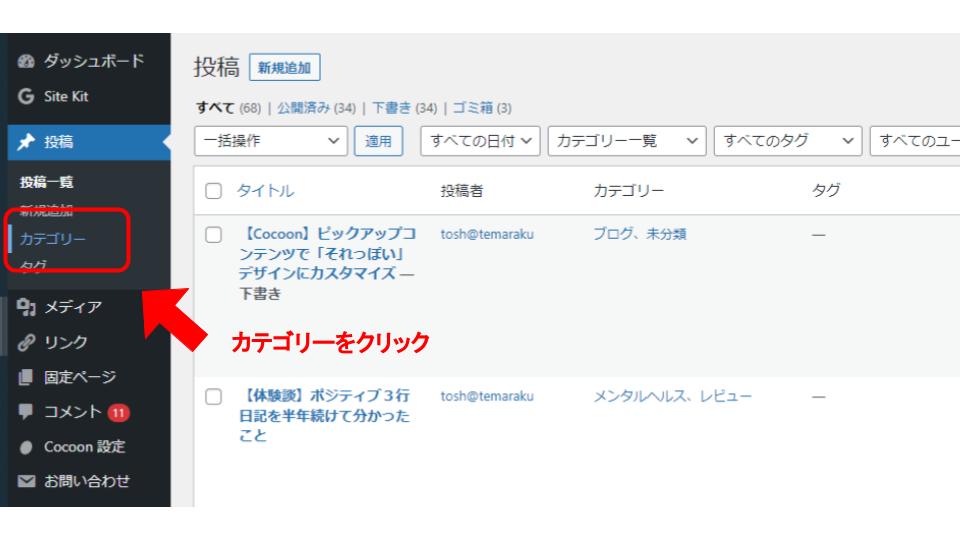
手順1)ダッシュボード左側にある「カテゴリー」をクリック。

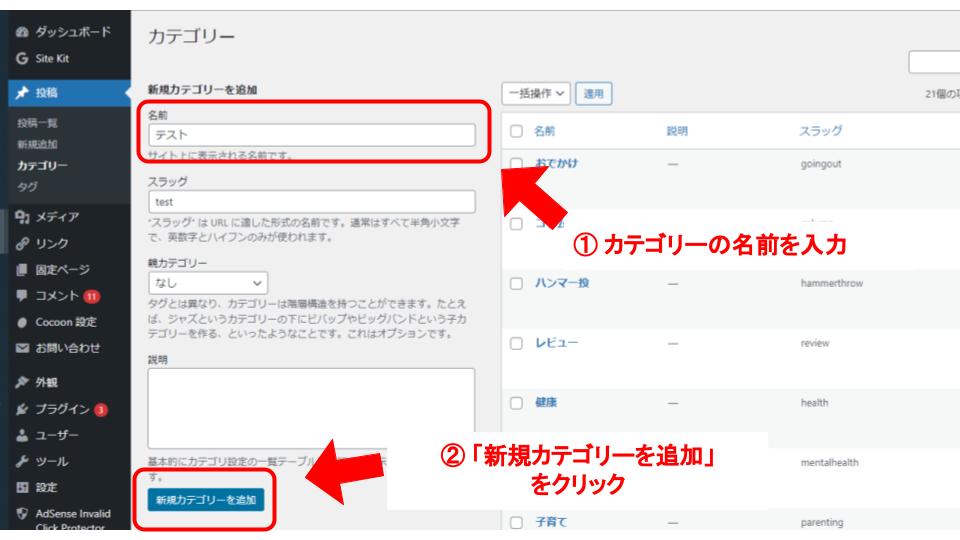
手順2)カテゴリーの名前を入力。
手順3)「新規カテゴリーを追加」をクリック。

アイキャッチ画像の設定
※カテゴリーのアイキャッチ画像を設定している人は、読み飛ばしてもらってOKです。
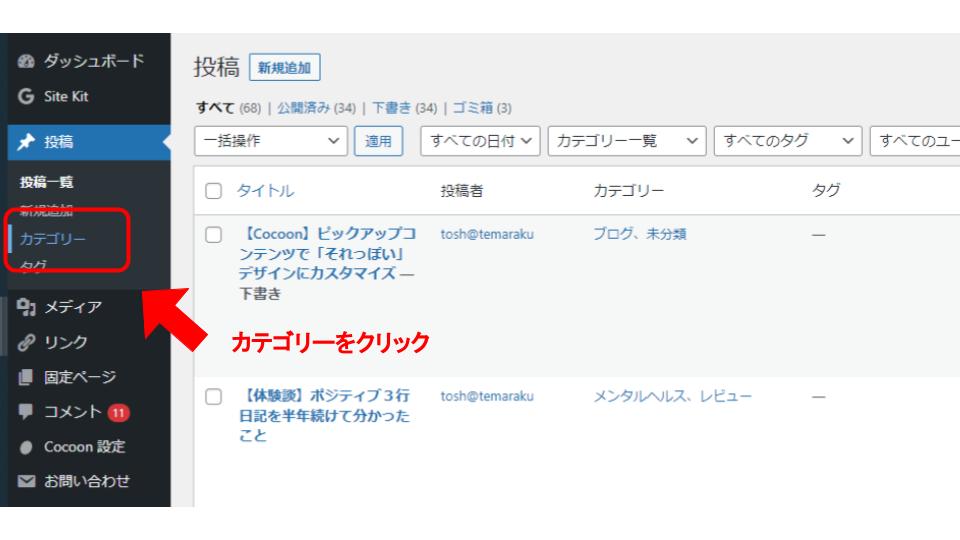
手順4)ダッシュボード左側にある「カテゴリー」をクリック。

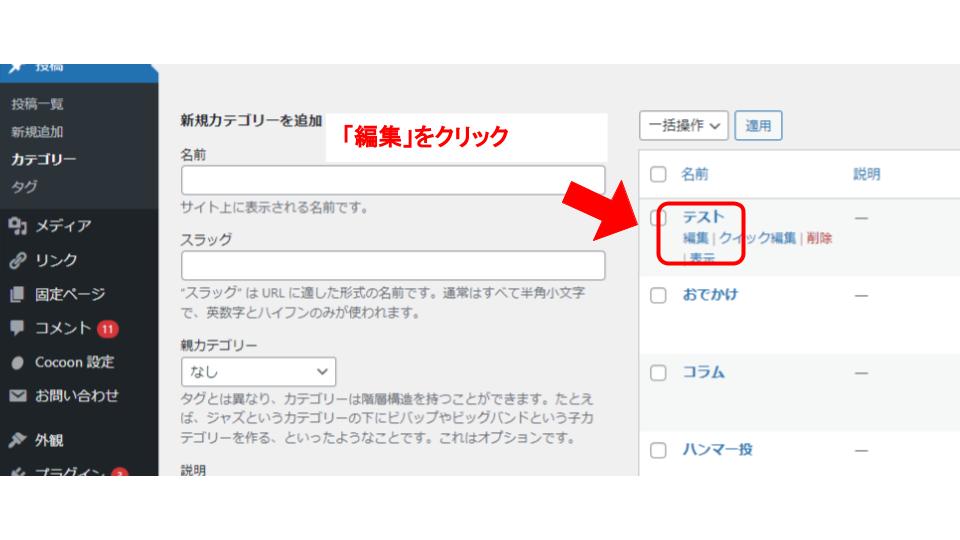
手順5)アイキャッチ画像を設定したいカテゴリーのすぐ下にある「編集」をクリック。

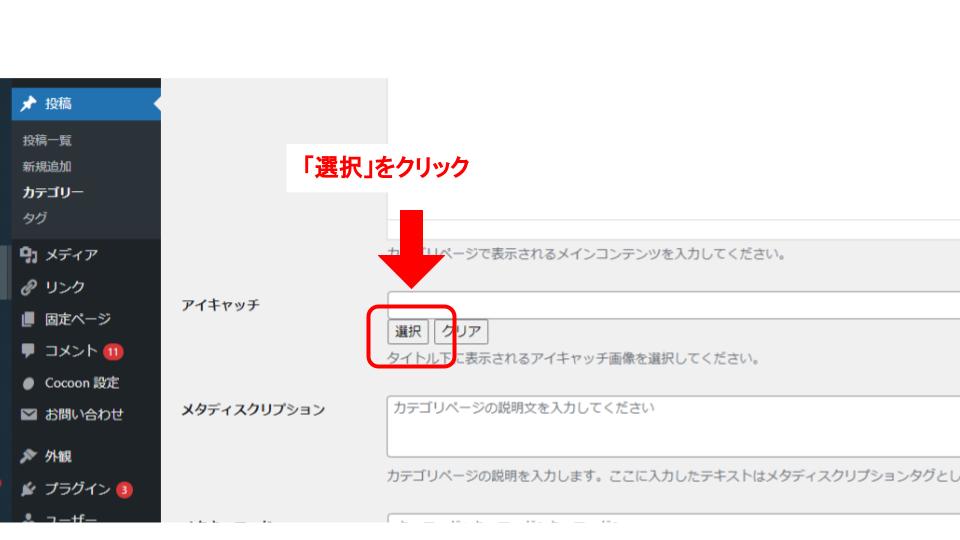
手順6)ページの中段以降にある「アイキャッチ」の「選択」をクリック。

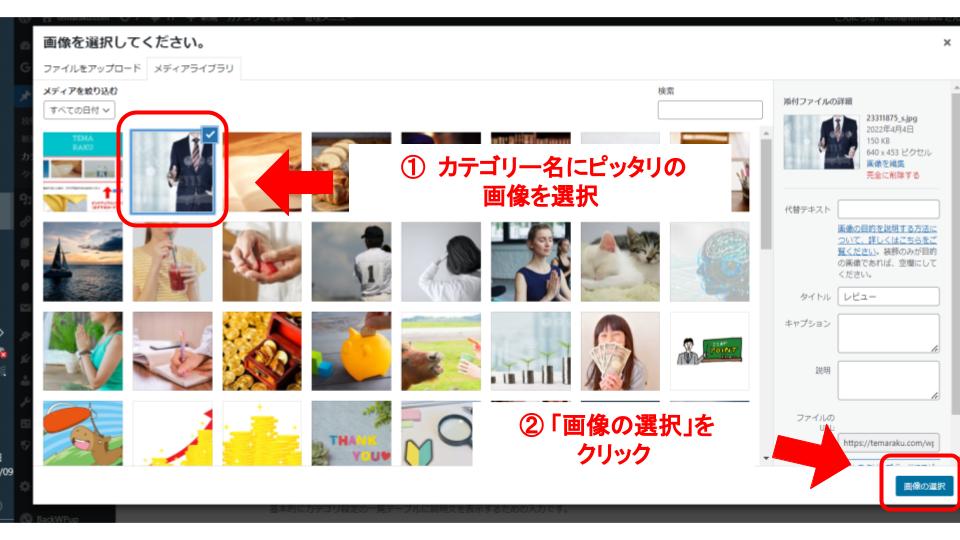
手順7)カテゴリー名にピッタリの画像を「メディアライブラリ」から選択。
※「メディアライブラリ」にピッタリの画像が無い場合は「ファイルをアップロード」から画像をアップロード。
手順8)「画像の選択」をクリック。

ちなみに私のアイキャッチ画像のほとんどは『photoAC』からダウンロードしてます。
メニューの作成
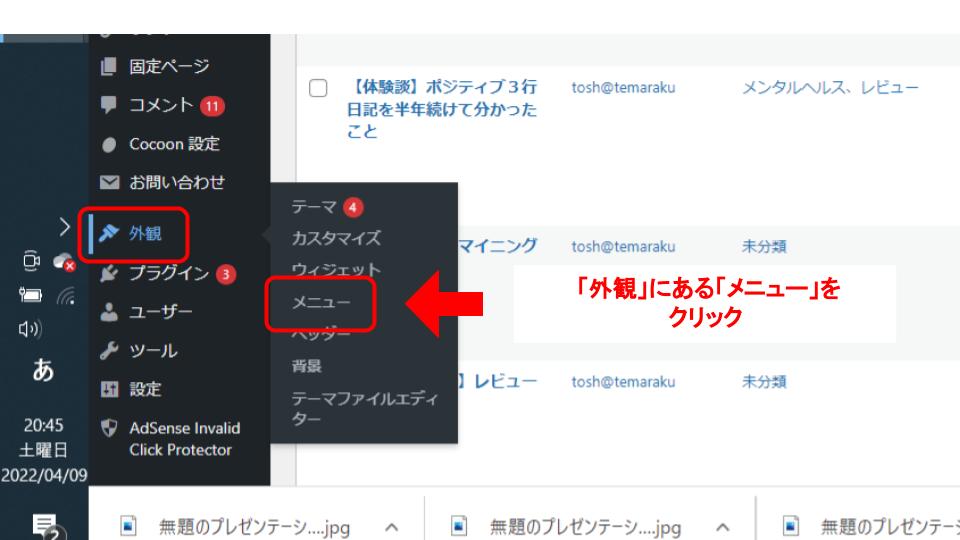
手順9)ダッシュボード左側にある「外観」の「メニュー」をクリック。

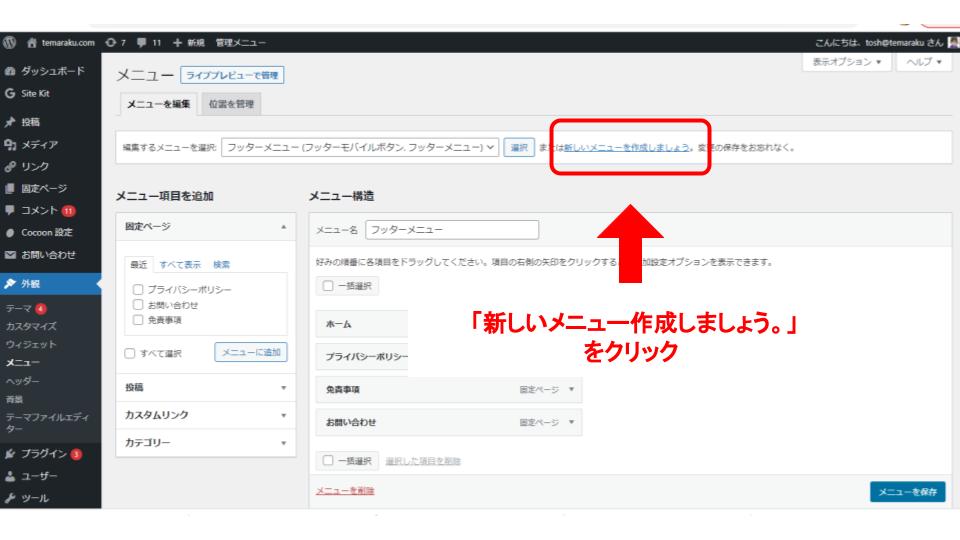
手順10)「メニューを編集」から「新しいメニューを作成しましょう」をクリック。

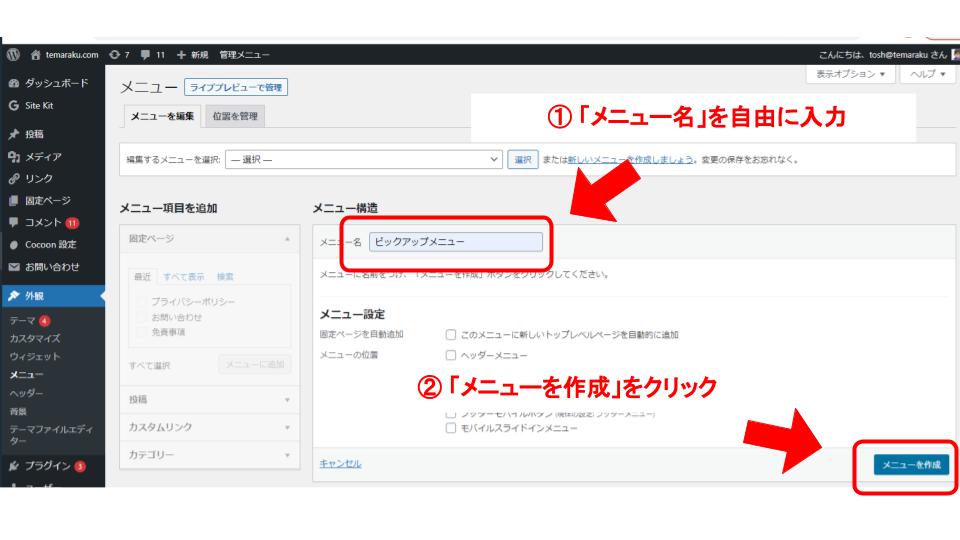
手順11)「メニュー名」を入力。
※この記事では「ピックアップメニュー」としました。
手順12)「メニューを作成」をクリック。
※メニュー設定は行わなくてOK。

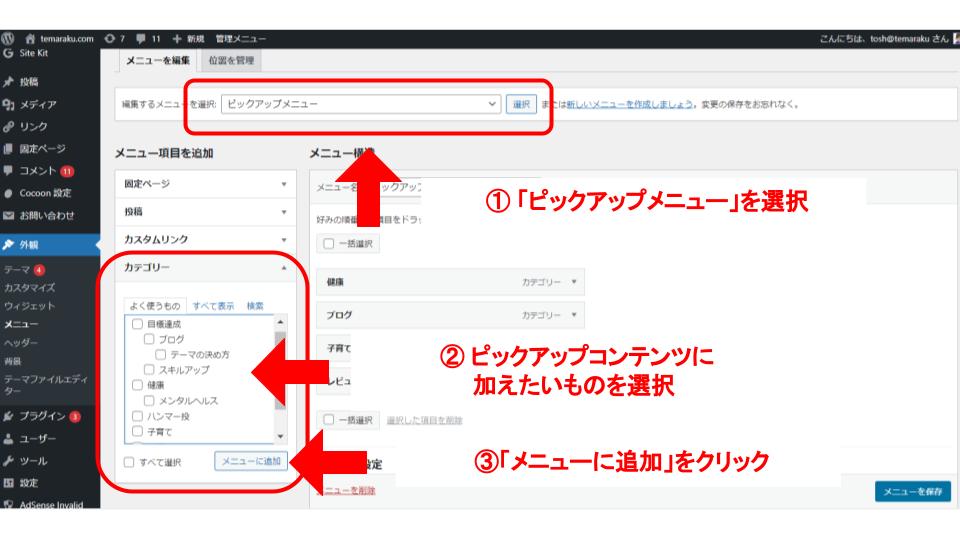
手順13)「メニューを編集」にて、「編集するメニューを選択」する。
手順14)画面左側の「メニュー項目を追加」からピックアップコンテンツに追加したいメニュー項目を選択。
手順15)「メニューに追加」をクリック。

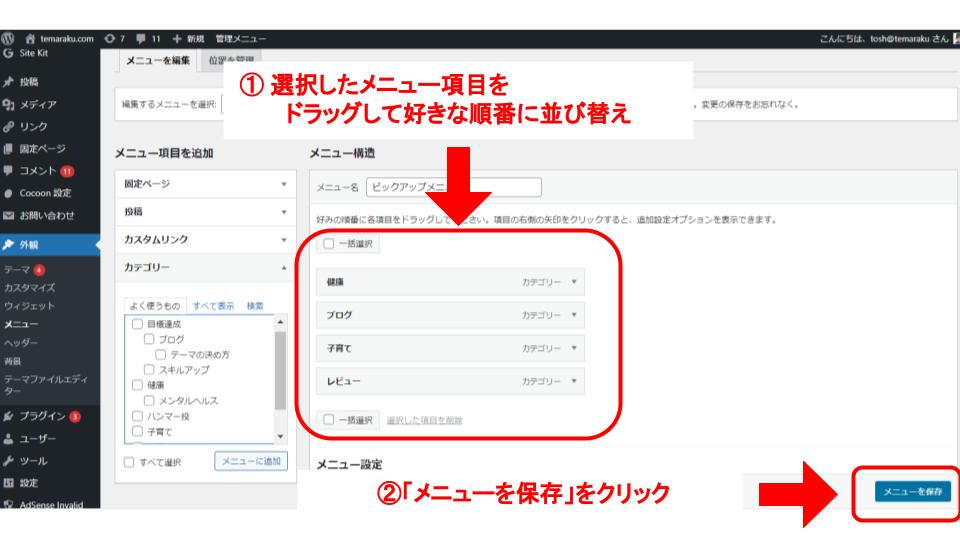
手順16)「メニュー構造」で、選択したメニューを好きな順番に並び替える。
手順17)「メニューを保存」をクリック。
※「メニュー設定」の項目には何もチェックしなくてOK。

おすすめカードの設定
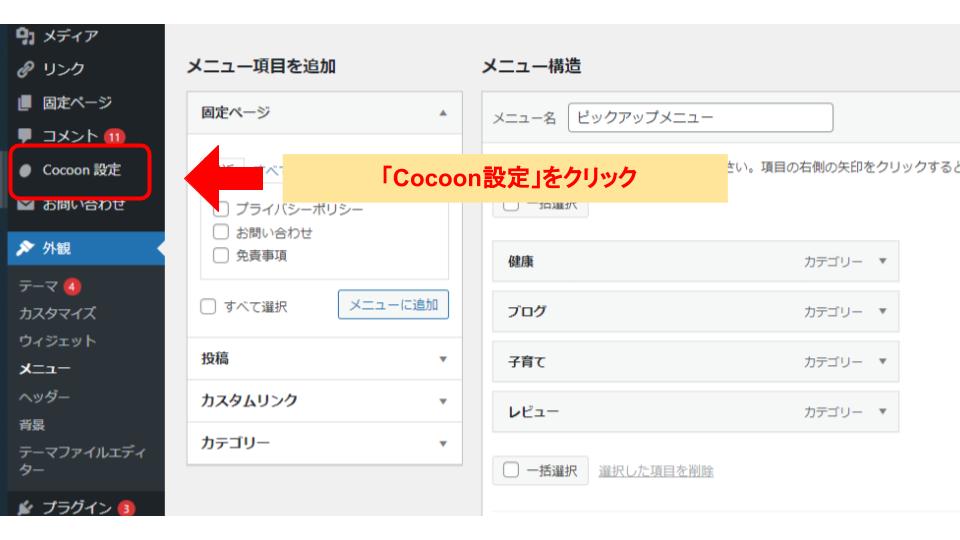
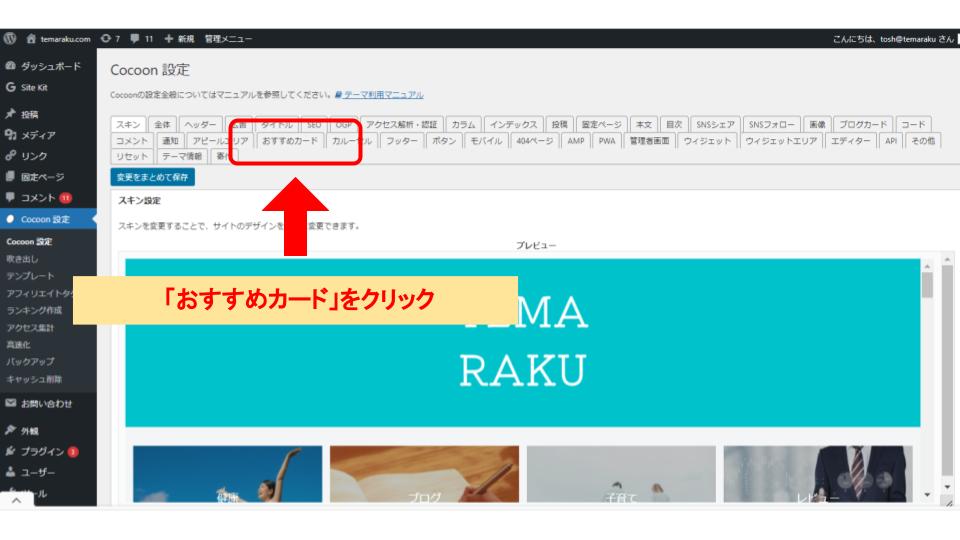
手順18)ダッシュボード左側にある「Cocoon設定」をクリック

手順19)「おすすめカード」をクリック

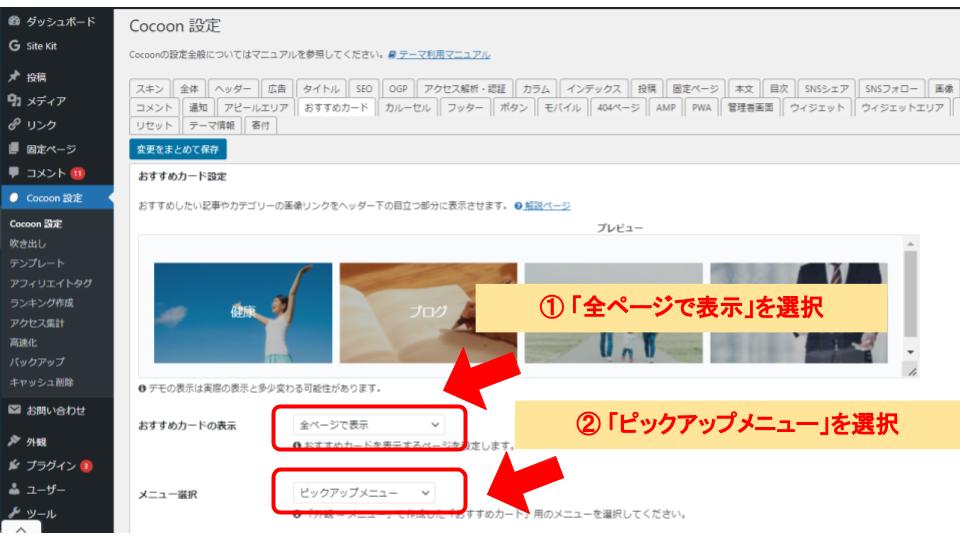
手順20)「おすすめカードの表示」部分で「全ページで表示」を選択。
手順21)「メニュー選択」で「ピックアップメニュー」を選択。

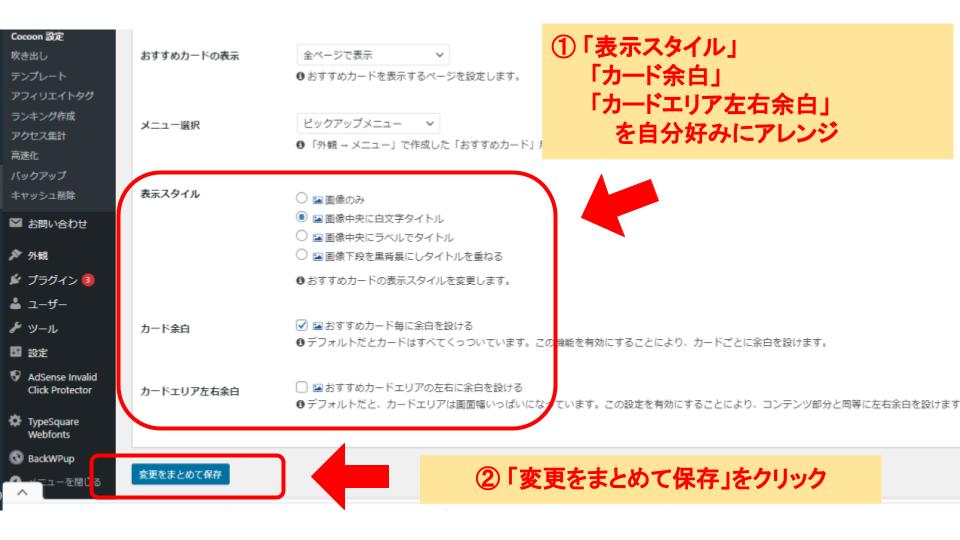
手順22)「表示スタイル」、「カード余白」、「カードエリア左右余白」はお好みで。
手順23)最後に「変更をまとめて保存」をクリック。

完成!!!
お疲れさまでした!!!
トップページをみると、ピックアップコンテンツ(おすすめカード)が表示されていると思います。確認してみてください。
今回参考にさせていただいたページ
ヒトデさんのコチラの記事を参考にブログのデザインを編集しました。

(出典:「Cocoonを使って、ブログを30分で「それっぽい」デザインにする手順を紹介」@hitodeblog)
体験談~おすすめカードを導入したことで~
おすすめカードを導入したのは、ブログを始めて約3か月後。ブログ開設3カ月の私は、約1時間(気に入ったアイキャッチ画像を探すのにかけた約30分を含む)で、おすすめカードを導入することができました。おすすめカードを導入したことで、私らしさを表現できる、個人的には大満足のデザインにカスタマイズできました。おすすめカードを導入して約3か月経ちましたが、今でも気に入っていて、自分のブログをみるたびニヤニヤしてます。
思ったのが、ブログのモチベーションが下がるという『魔の3ヶ月』まで、記事の投稿に集中し、モチベーションが下がってきたなと感じたところでブログデザインのカスタマイズに手を付けるというのは、『魔の3ヶ月』を乗り切るうえで良いアイデアなんじゃないかと今回の自分の経験を通して思いました。
『魔の3カ月』を乗り切る別のアイデアは、コチラ(↓)の記事で紹介しています
最後までお読みいただきありがとうございます。
「ちょっと良かったよ」「ちょっとタメになったよ」と思っていただけたら嬉しいです。
この記事を読んでくださった皆様が、皆さん好みのデザインにカスタマイズできますことを願っております。そしてさらには、ブログへのモチベーションがUP、PVが増加、収益が増加し、ブログを始める際に掲げた皆様の夢や目標に近付いていけますことを願っております!
それでは、、、
\手間を楽しもう/












コメント