ブログのデザインに関する悩み
自分のブログのデザインが他の人のブログと比べて
- ショボい
- カッコ悪い
- みすぼらしい
せいで、
「こんなダサいデザインじゃ誰も読んでくれない」んじゃないか、「せっかく読みに来てくれた人もすぐに帰ってしまう」んじゃないかと不安になってしまう。さらには、自分で自分のショボいブログを見るたびに、ブログを書くモチベーションが上がらない。
どうせ読んでもらえるなら、
「あっ、ちょっとこのブログのデザイン素敵。」
「こんな風にオシャレにブログ作りたいなぁ。」
「この人のセンス、めっちゃ好き!」
とか思われたいですよね。
そこでこの記事ではワードプレスの無料テーマCocoonで、ピックアップコンテンツ(おすすめカード)を作るための方法について、画像多めで分かりやすく説明していきたいと思います。
ピックアップコンテンツとは?
ピックアップコンテンツ(おすすめカード)とは、ブログのトップページでヘッダーの真下にあるリンクつきの画像のこと。

ブログに訪れた人に「なるほど、このブログはこういうことに関する記事書いてるんだな」とか、ブログの筆者が「読んでもらいたい記事、私の得意分野はコレ!」とアピールできる絶好のエリアです。
ピックアップコンテンツの数は【4つ】がオススメということで、それにならって私も【4つ】にしました。
ピックアップコンテンツの作り方
話を進めていく大前提として、私はワードプレスの無料テーマCocoonを使用しています。
ですので、ワードプレスの無料テーマCocoonでのピックアップコンテンツ(おすすめカード)の作り方について説明していきます。
またブログを始めたばかりの方が読むことを想定しています。最短で「それっぽい」デザインを作るべく、なるべく余計なことを省いて説明していきます。
カテゴリーの作成
既にカテゴリーを設定している人は、読み飛ばしてもらってOKです。
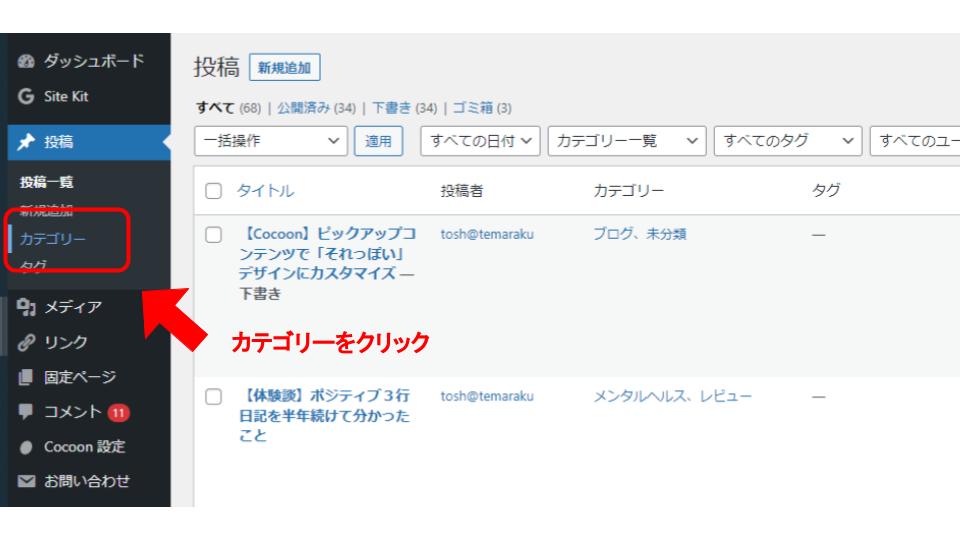
■ダッシュボード左側にある「カテゴリー」をクリック。

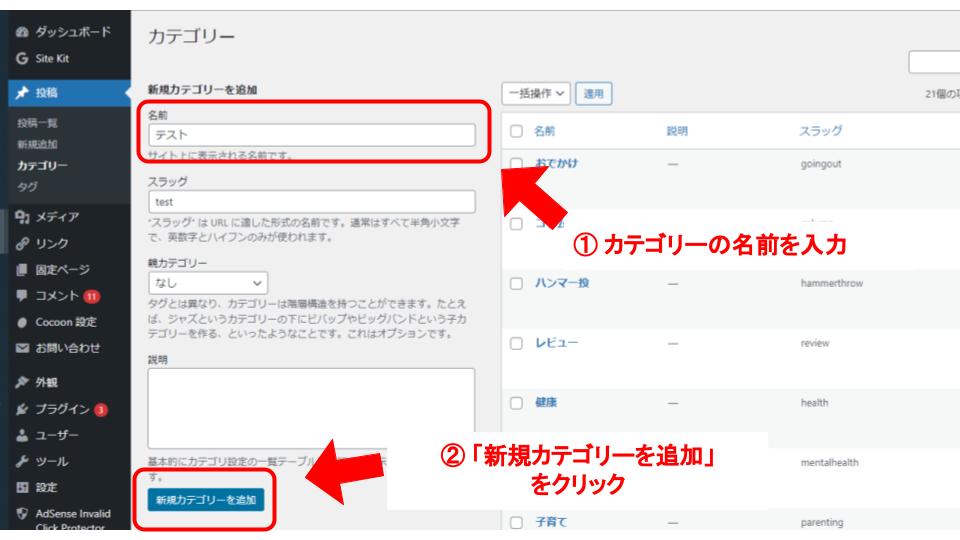
■①カテゴリーの名前を入力。
■②「新規カテゴリーを追加」をクリック。

アイキャッチ画像の設定
既にカテゴリーのアイキャッチ画像を設定している人は、読み飛ばしてもらってOKです。
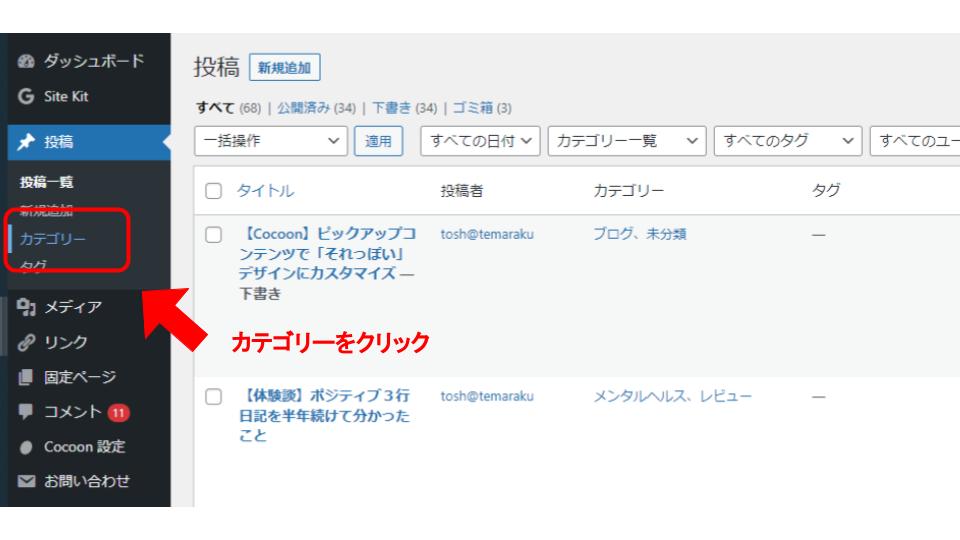
■ダッシュボード左側にある「カテゴリー」をクリック。

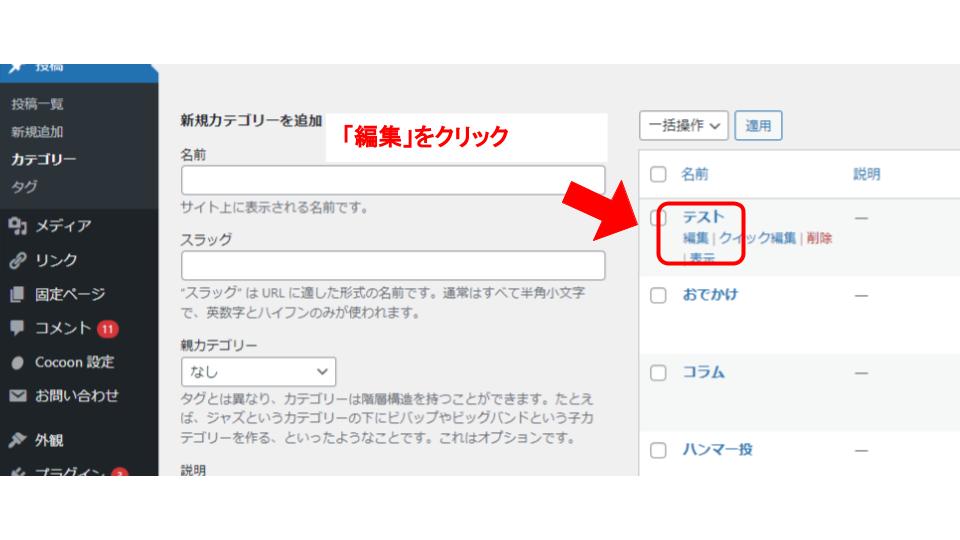
■アイキャッチ画像を設定したいカテゴリーのすぐ下にある「編集」をクリック。

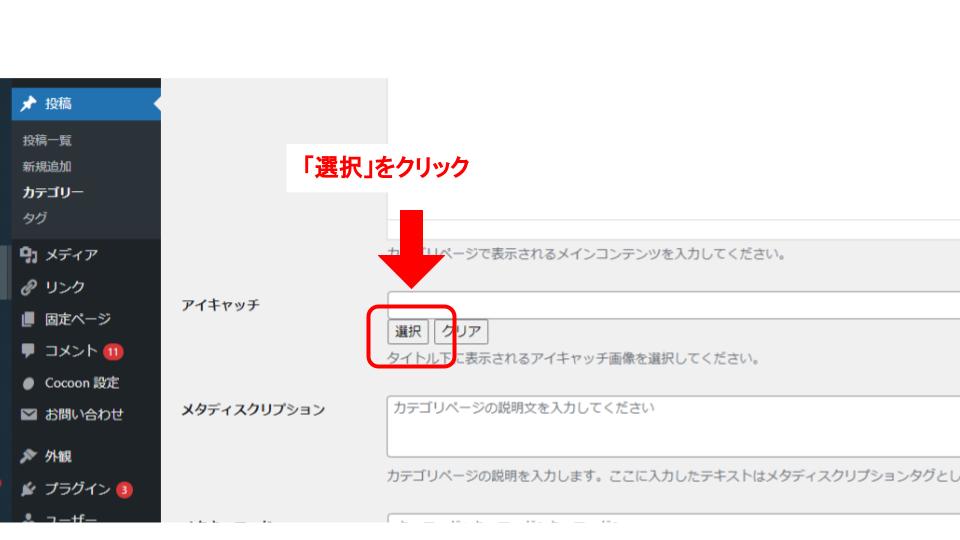
■ページの中段以降にある「アイキャッチ」の「選択」をクリック。

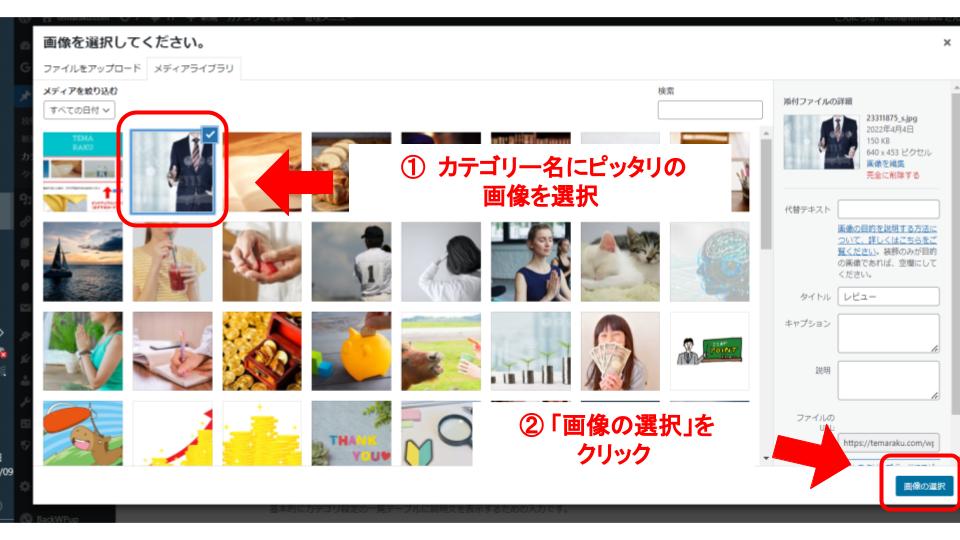
■① カテゴリー名にピッタリの画像を「メディアライブラリ」から選択。
※「メディアライブラリ」にピッタリの画像が無い場合は「ファイルをアップロード」から画像をアップロード。
■② 「画像の選択」をクリック。

ちなみに私のアイキャッチ画像のほとんどが『photoAC』からダウンロードしてます。
ブログ記事やカテゴリーにピッタリな写真を探すのが楽しすぎてあっという間に時間が過ぎていってしまいます(苦笑)。
メニューの作成
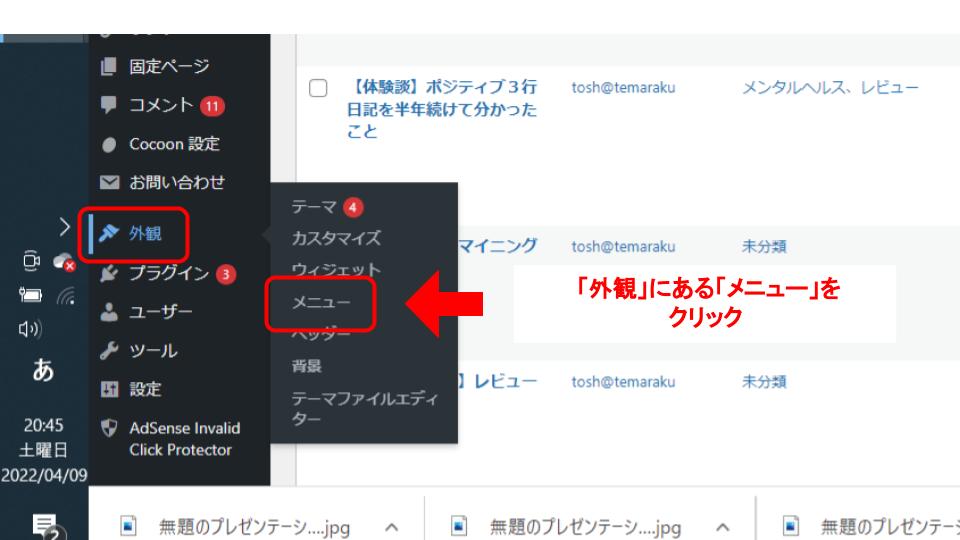
■ダッシュボード左側にある「外観」の「メニュー」をクリック。

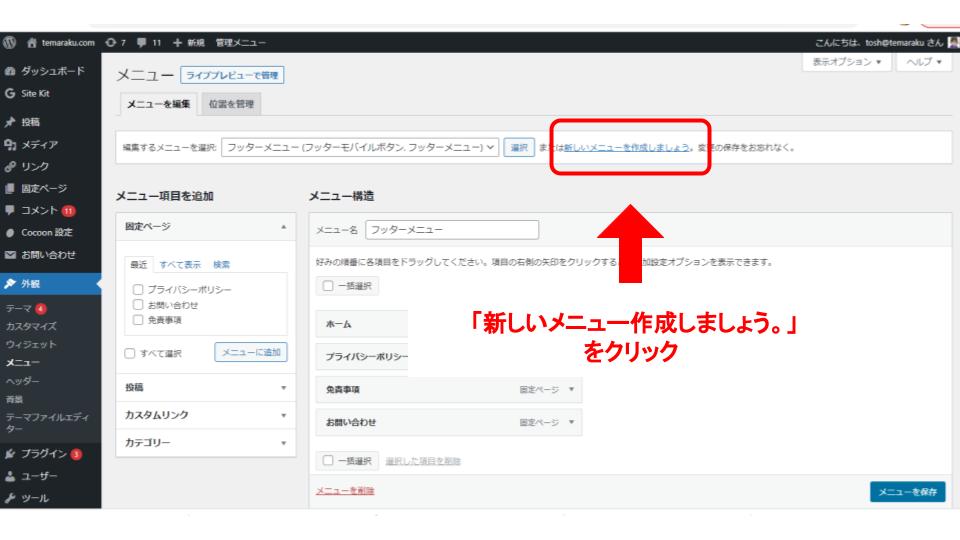
■「メニューを編集」から「新しいメニューを作成しましょう」をクリック。

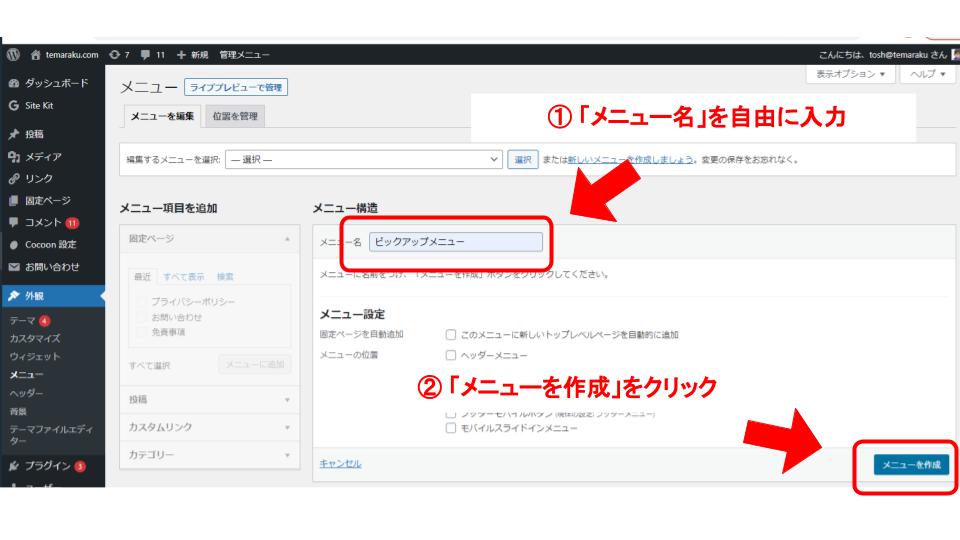
■①「メニュー名」を入力。
※この記事では「ピックアップメニュー」としました。
■②「メニューを作成」をクリック。
※メニュー設定は行わなくてOK。

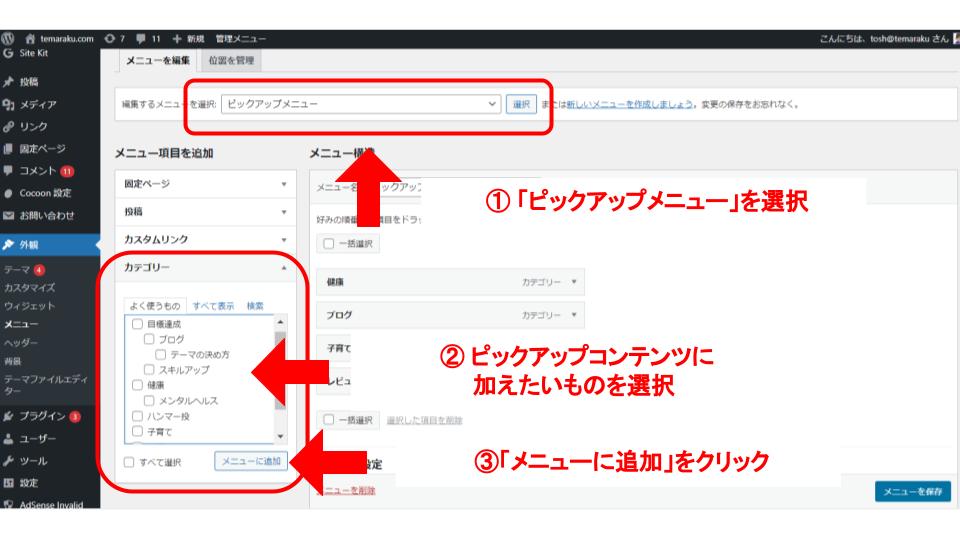
■①「メニューを編集」にて、「編集するメニューを選択」する。
■②画面左側の「メニュー項目を追加」からピックアップコンテンツに追加したいメニュー項目を選択。
■③「メニューに追加」をクリック。

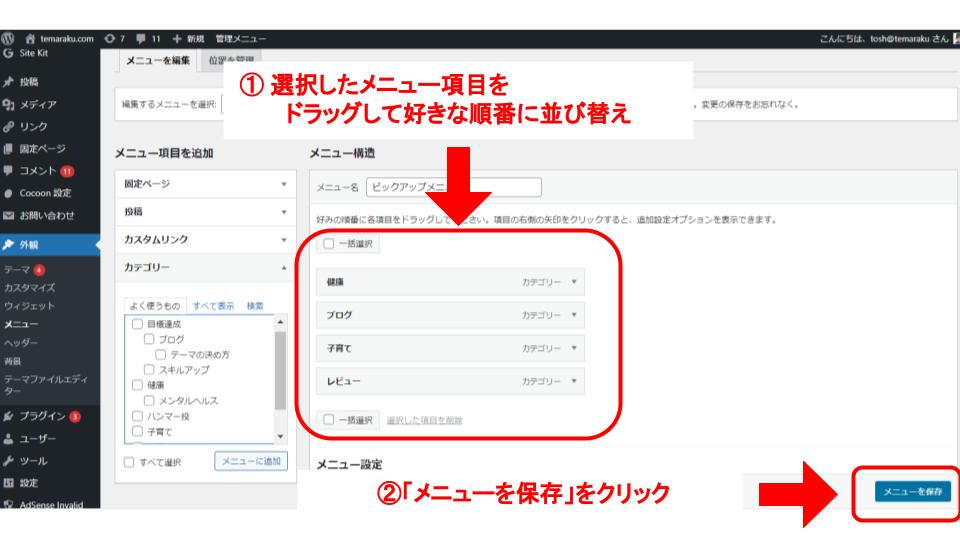
■①「メニュー構造」で、選択したメニューを好きな順番に並び替える。
■②「メニューを保存」をクリック。
※「メニュー設定」の項目には何もチェックしなくてOK。

おすすめカードの設定
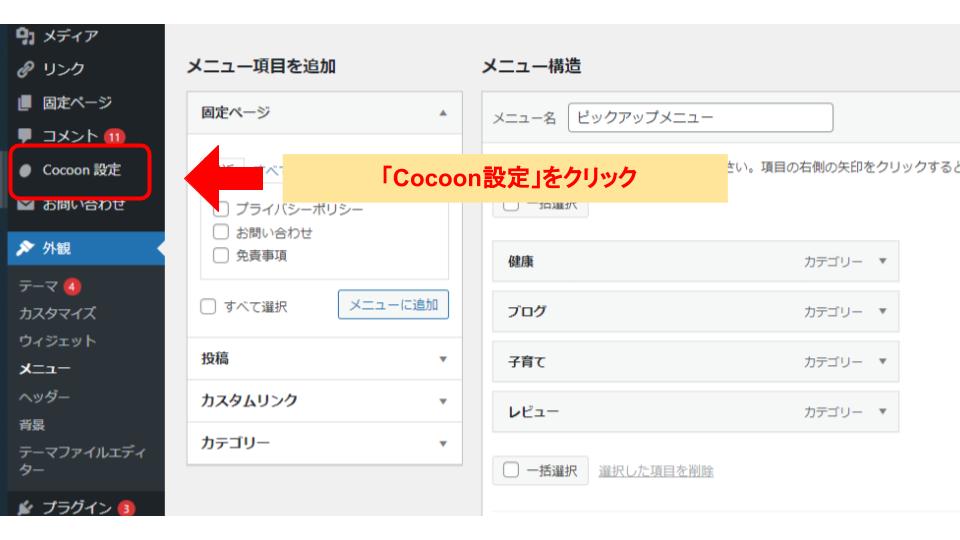
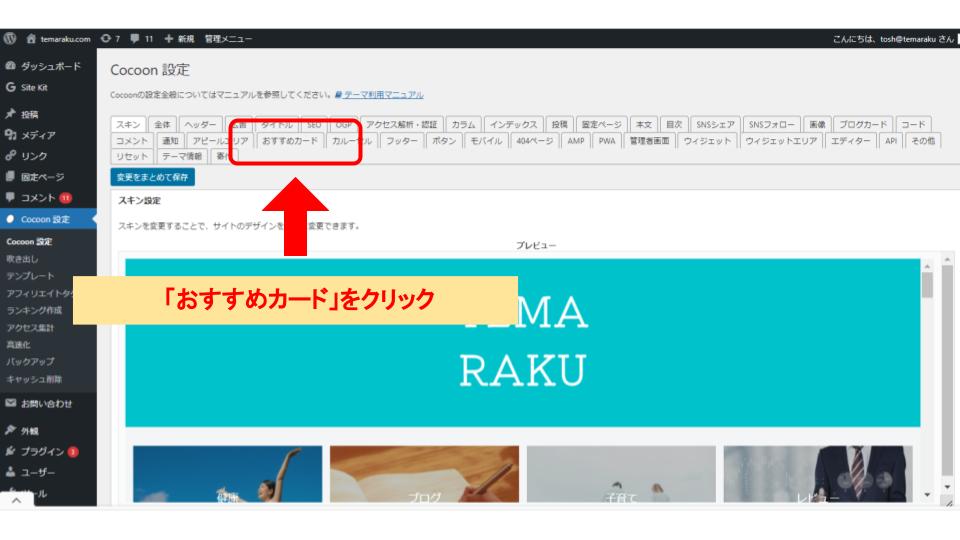
■ダッシュボード左側にある「Cocoon設定」をクリック

■「おすすめカード」をクリック

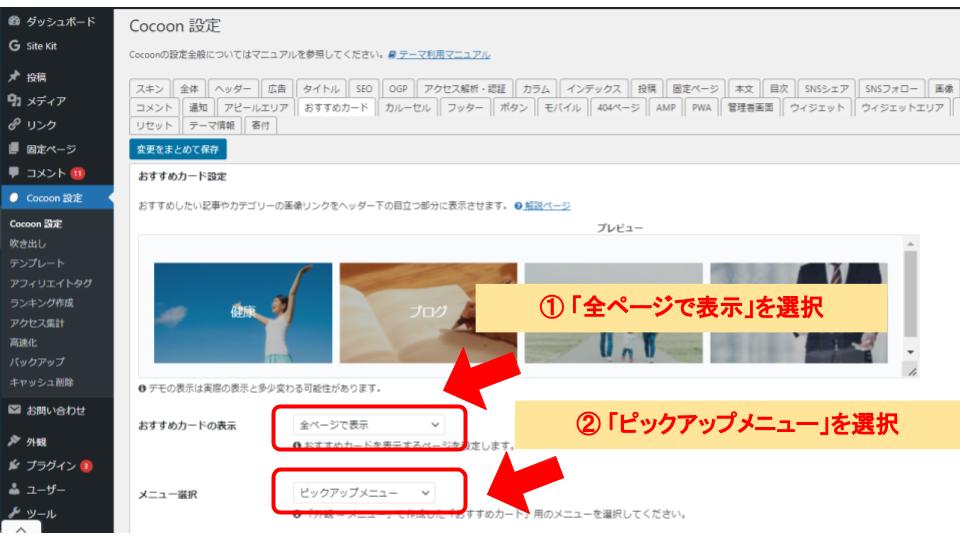
■①「おすすめカードの表示」部分で「全ページで表示」を選択。
■②「メニュー選択」で「ピックアップメニュー」を選択。

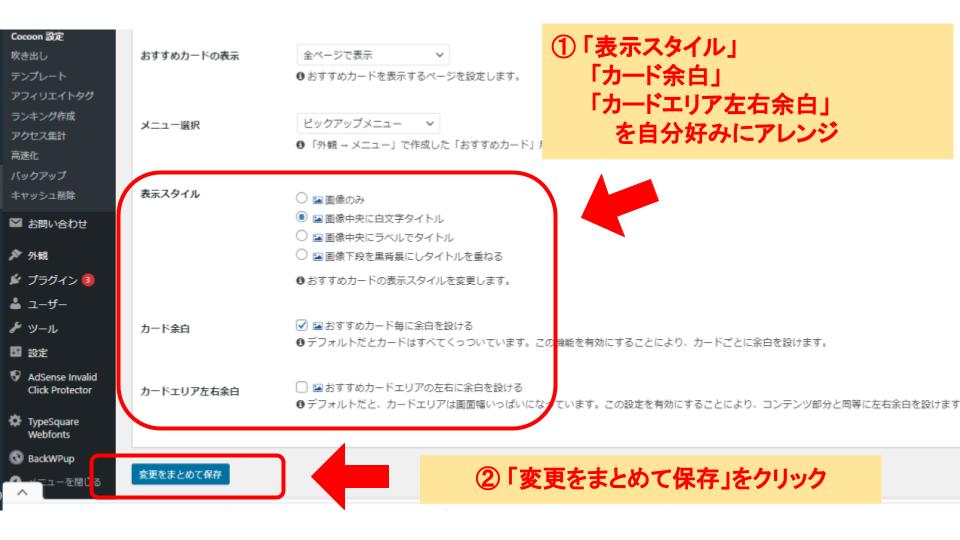
■①「表示スタイル」、「カード余白」、「カードエリア左右余白」はお好みで。
■②最後に「変更をまとめて保存」をクリック。

お疲れさまでした!!!
自分のブログを確認してみると、ピックアップコンテンツ(おすすめカード)が表示されていると思います。
今回参考にさせていただいたページ
ヒトデさんのコチラの記事を参考にブログのデザインを編集しました。

(出典:「Cocoonを使って、ブログを30分で「それっぽい」デザインにする手順を紹介」@hitodeblog)
ヒトデさんは、ブログやってる人で知らない人はほとんどいないのではないでしょうか。
ヒトデさんのおかげで、私のブログのデザインが「それっぽく」カスタマイズできたこと、いやいや「それっぽい」どころか個人的にはめっちゃ大大大満足なデザインにカスタマイズできたこと、ここに感謝致します。ありがとうございます。
またこの記事を書くにあたってもめちゃくちゃ参考にさせていただきました。内容ほとんどかぶってんじゃん!とかパクリだ!とか、ヒトデさんご本人の気分を害してしまったり、ご迷惑が掛けてしまうようなことがあったりすれば、記事を削除させていただこうと思っております。コメントまたはお問い合わせよりご連絡いただければと思います。お手数かけますが宜しくお願い致します。

ピックアップコンテンツを導入したことで…
ブログを始めて約3か月の私は、約1時間(気に入ったアイキャッチ画像を探すのにかけた約30分を含む)で、ピックアップコンテンツを導入することができました。
ピックアップコンテンツを導入したことで、私のブログが「それっぽい」デザインに、、、いやいや「それっぽい」どころか個人的には大満足のデザインにカスタマイズできました。
そしてピックアップコンテンツが実装された自分のブログをみるたびニヤニヤしてます。さらにはピックアップコンテンツを実装する前に比べてブログを書くモチベーションも俄然アップしました。
ブログへのモチベーションがだだ下がりするという『魔の3ヶ月』までは、記事の投稿に集中し、モチベーションが下がり始めたなと感じたところでブログデザインのカスタマイズに手を付けるというのは、『魔の3ヶ月』を乗り切るための良いアイデアだと今回の自分の経験を通して思いました。
最後までお読みいただきありがとうございます。
「ちょっと良かったよ」
「ちょっとタメになったよ」
と思っていただけたら嬉しいです。
この記事を読んでくださった皆様がブログを「それっぽい」デザインにカスタマイズし、ご自身のブログを見て『私のブログもなかなか良いデザインになったなぁ~』とニヤニヤできますことを願っています。さらには、PVが増加、収益が増加、ブログへのモチベーションがUPし、ブログを始める際に掲げた皆様の夢や目標に近付いていけますことを願っています!
それでは、、、
\手間を楽しもう/















コメント